Embedded QuickApps
QuickApps can be embedded inside web applications built outside of 1010data, and they can interact with elements in the application by sending and receiving values that are meaningful to both.
Embedding a QuickApp in a website that is external to 1010data is as simple as creating an
<iframe> and pointing it at the QuickApp's URL. For reference, a
QuickApp can be accessed directly using the following URL format:
https://www2.1010data.com/cgi-bin/[VERSION]/quickapp?path=[PATH_TO_QUICKAPP]
Pointing a web browser to a valid QuickApp URL will prompt the user for 1010data credentials
and then display the QuickApp in standalone mode. This means that the user can only
interact with the UI elements of the QuickApp, not with any of the other components of the
1010data web interface, such as the Folder and Tables browser.
Standalone QuickApps are useful if the objective is to avoid the need for the end user to log
into 1010data and manually open the QuickApp. This feature also permits embedding a QuickApp
into another webpage via an <iframe> HTML element.
While the ability to embed a standalone QuickApp is useful in and of itself, it becomes more so
when the QuickApp can interact with an enclosing web application. This can be accomplished with
some basic event handling and message construction on the JavaScript side, and two special
widgets, transmitter and receiver, on the QuickApp side.
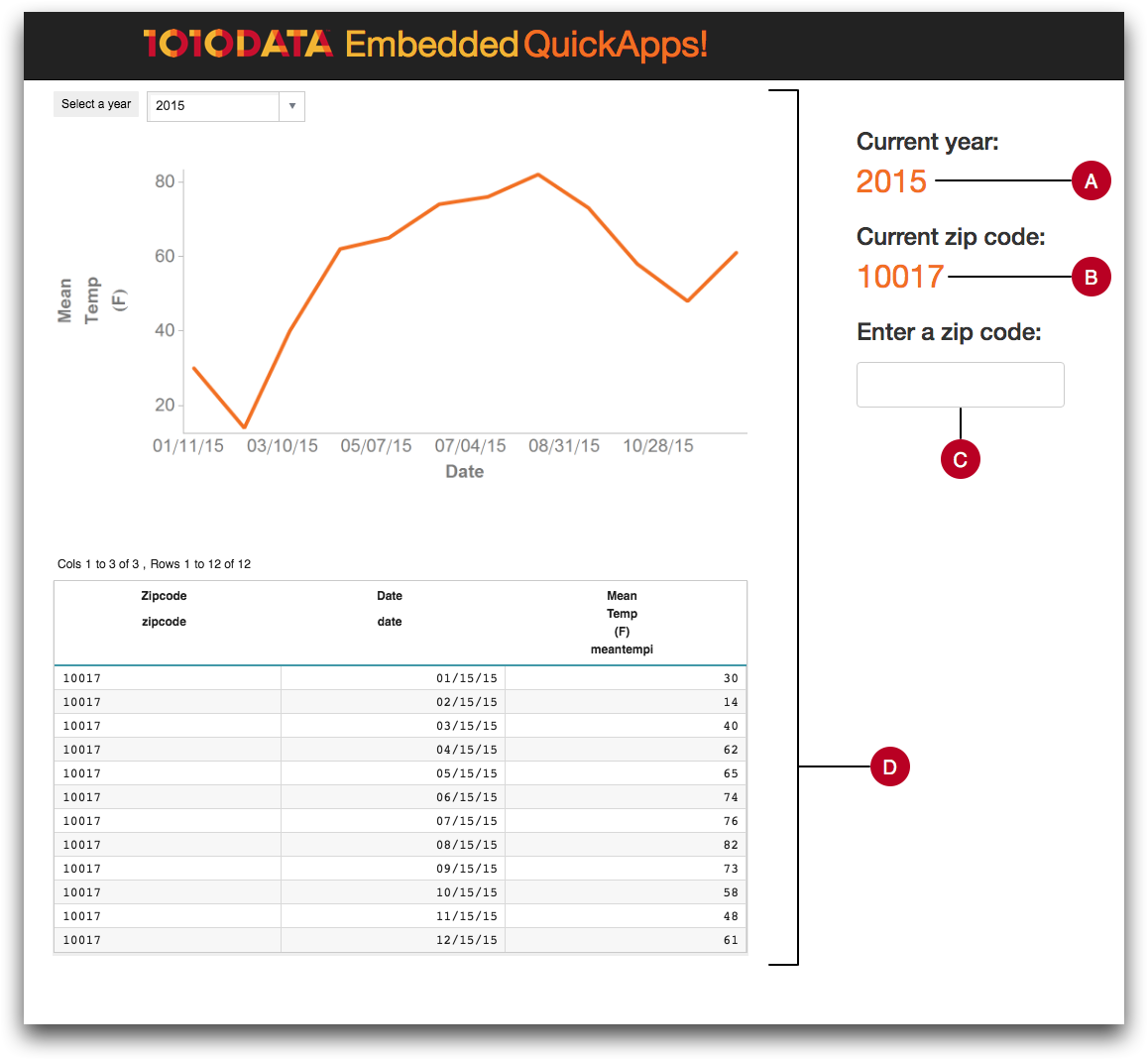
This tutorial demonstrates the critical components of such interactions using a simple web application. The following is an annotated screenshot of the sample application:

- A. Current year
- Displays the value of the current year selected.
This value is used to filter the data displayed in the chart and grid within the embedded QuickApp.
In this example, the input for the year is provided via a drop-down menu in the embedded QuickApp, not the enclosing web application.
- B. Current zip code
- Displays the value of the current zip code entered.
When first launched, the enclosing web application will show an initial value for the zip code.
The value can be changed via the Enter a zip code field in the web application.
- C. Enter a zip code
- This field accepts a zip code value.
If a valid zip code is entered, the data displayed in the QuickApp will reflect the new value.
The value is also shown under Current zip code in the web application.
- D. Embedded QuickApp
- The 1010data QuickApp that is embedded in the external web application via an
<iframe>. The QuickApp displays a drop-down menu to select the desired year as well as a chart and grid that show the results of the current selections.
The process of embedding a QuickApp in a web application is fast and fun! With a little bit
of JavaScript and some help from transmitter and receiver,
QuickApps can be even more customized and more flexible.
