Determining the value held by a variable
Within a QuickApp, you can use text widgets to determine the value being held by a variable at any given point in time.
Objective
Upon executing your query, a widget in your QuickApp doesn’t function as expected or is invalidated. Because this widget depends on the values selected and assigned to variables earlier in the query, you think the problem lies with the assignment. You need to determine what value the variable is holding at different points in time.
In this recipe, a nested widget is used to create several drop-down lists from a
<foreach> loop. The values selected by these drop-down lists are then
used to validate and select rows in a grid widget. Even after a value is selected from each
drop-down list, the grid widget is still not being validated. You need to determine what
value is being held by each of these variables.
Solution
Original code with invalidated widget:
<dynamic store="19,25,55" selection1="" selection2="" selection3=""> <layout arrange_="h"> <layout> <widget class_="nest"> <dynamic selection1="" selection2="" selection3=""> <layout> <foreach num="{@store}" tally_="@i"> <widget class_="dropdown" label_="Store {@num}" value_="@selection{@i}" num="{@num}" base_="pub.doc.retail.altseg.sales_detail_transid"> <sel value="store={@num}"/> <colord cols="dept"/> <tabu breaks="dept"> <tcol name="first" source="dept" fun="first"/> </tabu> <sort col="first" dir="up"/> </widget> </foreach> </layout> </dynamic> </widget> </layout> <widget class_="grid" require_="{@selection1<>''&@selection2<>''&@selection3<>''}" base_="pub.doc.retail.altseg.sales_detail_transid"> <set store="{str_to_lst(@store;',')}"/> <willbe name="flag1" value="store={@store.1} & dept={@selection1}"/> <willbe name="flag2" value="store={@store.2} & dept={@selection2}"/> <willbe name="flag3" value="store={@store.3} & dept={@selection3}"/> <sel value="flag1=1|flag2=1|flag3=1"/> </widget> </layout> </dynamic>
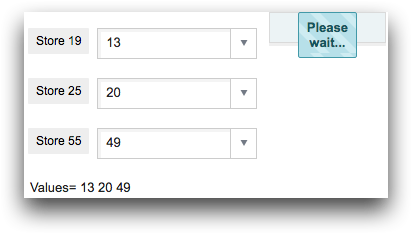
First, you put a text widget after the drop-down lists:
...
</widget>
</foreach>
<widget class_="text"
text_="Values= {@selection1} {@selection2} {@selection3}"/>
</layout>
</dynamic>
....
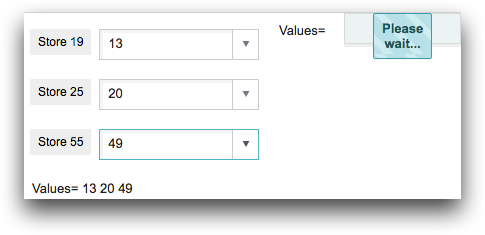
Then, you put the same text widget before the grid widget:
...
</dynamic>
</widget>
</layout>
<widget class_="text"
text_="Values= {@selection1} {@selection2} {@selection3}"/>
<widget class_="grid"
require_="{@selection1<>'' & @selection2<>'' & @selection3<>''}"
base_="pub.doc.retail.altseg.sales_detail_transid">
<set store="{str_to_lst(@store;',')}"/>
...
Once you have identified the issue and implemented a fix, you can remove the text widgets. For this example, the final code is:
<dynamic store="19,25,55" selection1="" selection2="" selection3=""> <layout arrange_="h"> <layout> <note>Below is the change from the original code, using the bind_ and to_ attributes</note> <widget class_="nest" bind_="selection1,selection2,selection3" to_="selection1,selection2,selection3"> <dynamic selection1="" selection2="" selection3=""> <layout> <foreach num="{@store}" tally_="@i"> <widget class_="dropdown" label_="Store {@num}" value_="@selection{@i}" num="{@num}" base_="pub.doc.retail.altseg.sales_detail_transid"> <sel value="store={@num}"/> <colord cols="dept"/> <tabu breaks="dept"> <tcol name="first" source="dept" fun="first"/> </tabu> <sort col="first" dir="up"/> </widget> </foreach> </layout> </dynamic> </widget> </layout> <widget class_="grid" require_="{@selection1<>'' & @selection2<>'' & @selection3<>''}" base_="pub.doc.retail.altseg.sales_detail_transid"> <set store="{str_to_lst(@store;',')}"/> <willbe name="flag1" value="store={@store.1} & dept={@selection1}"/> <willbe name="flag2" value="store={@store.2} & dept={@selection2}"/> <willbe name="flag3" value="store={@store.3} & dept={@selection3}"/> <sel value="flag1=1|flag2=1|flag3=1"/> </widget> </layout> </dynamic>
Discussion
To determine the value held by a variable in a QuickApp, it is helpful to use a text widget. Similar to a print statement, a text widget will display the value held by that variable at the point in the query it is placed.
In this solution, you first place a text widget after the drop-down lists to verify that each list is assigning a value to each of the variables.

You can see that the variables are holding the values selected in the drop-down lists, but the grid widget is still not being validated. Therefore, the variables must be holding a different value before being passed to the parameters in the grid. Then, you create the same text widget and place it before the grid.

With this text widget, you can see that the variables are not holding any value before being
passed to the grid widget. Thus, something occurs between these two text widgets that causes
the change in each variable's value. Upon further examination, you realize that the values
are being assigned within an inner <dynamic> and consequently are not
available outside of that tag. However, by using the bind_ and
to_ attributes of the nested widget, you can assign the selected values
to a variable outside the inner <dynamic> making them available to the
grid widget.
Further reading
If you would like to learn more about the functions and operations discussed in this recipe, click on the links below:
