Organize widgets using a layout
By default, widgets are arranged horizontally in the order in which they appear
within the <dynamic>. However, you can use the <layout>
element to change the arrangements of the widgets. The arrangement of widgets alternate
vertically and horizontally with each embedded <layout>.
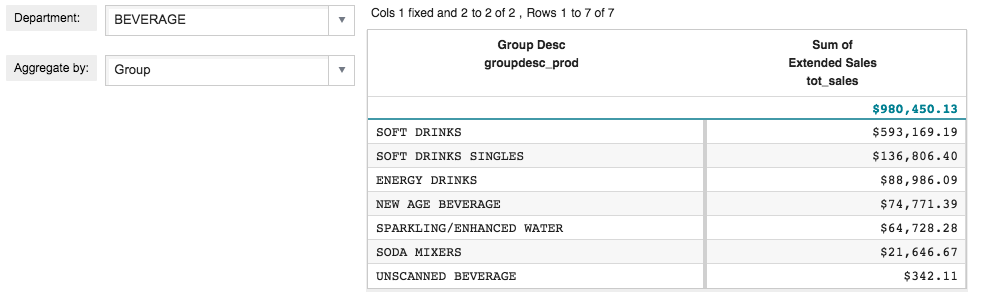
In Interact with other widgets, the two drop-down widgets were
arranged horizontally with the grid widget by default. Suppose you wanted the drop-down
widgets to be arranged vertically but the grid widget to be arranged horizontally to the
right of them. You could put the drop-down widgets inside a <layout>
element. The layout and the grid widget would still be arranged horizontally.
To organize widgets using a layout:
Like widgets, layouts also have attributes that allow you to control what they look like when they are rendered. For instance, you may want to highlight the layout containing the drop-down widgets by giving it a light blue background color and a visible border.
Cumulative QuickApp code
The Macro Language code for the QuickApp up to this point is:
<dynamic selection="19" product_master="pub.doc.retail.product" sales_detail="pub.doc.retail.salesdetail" aggregate_by="groupdesc_prod"> <layout background_="lightblue" border_="10"> <widget class_="dropdown" base_="{@product_master}" inputwidth_="250" value_="@selection" label_="Department:" labelwidth_="75"> <tabu label="Tabulation on Product Master" breaks="deptdesc"> <break col="deptdesc" sort="up"/> <tcol source="dept" name="dept" fun="first" label="First`Department"/> </tabu> <colord cols="dept,deptdesc"/> </widget> <widget class_="dropdown" value_="@aggregate_by" label_="Aggregate by:" labelwidth_="75" inputwidth_="250"> <table>groupdesc_prod,Group;brand_prod,Brand </table> </widget> <ignore> <widget class_="text" text_="Current selection: {@selection}"/> </ignore> </layout> <widget class_="grid" base_="{@sales_detail}"> <link table2="{@product_master}" col="sku" col2="sku" suffix="_prod" type="select"> <sel value="dept={@selection}"/> </link> <tabu label="Tabulation on Sales Detail" breaks="{@aggregate_by}"> <tcol source="xsales" fun="sum" name="tot_sales" label="Sum of`Extended Sales" format="type:currency"/> </tabu> <sort col="tot_sales" dir="down"/> <sel value="({@aggregate_by} <> '')"/> </widget> </dynamic>