Troubleshooting QuickApps
When something goes wrong during your QuickApp development, it can sometimes be challenging for the new developer to know where to begin. This section will help to get started with troubleshooting your application.
Background
Understanding how to approach debugging your QuickApps will make the development process faster and more rewarding. Several resources exist to assist with this work.
Error Message Reference
The following are QuickApp related error messages:
- Widget names are not unique within <dynamic>
-
Versions Beta 16.16 and later include the duplicated widget names in the error message. Try running your code in a newer version and the duplicated widget names will be included in the error message.
- Duplicate attribute name
-
-
Clear out
<widget>s and<layout>s until you remove the error, then track down the line where two of the same attributes are being included. -
Often, this will happen with
width_, height_, value_, require_and similar attributes.
-
- Table no longer accessible
-
If you have a dynamic variable in
<data>or<query>, you’ll need to use<unquote> - row_ out of bounds in <do>
-
row_="1"is probably being used in a do action but the query being used is returning 0 rows. Take all of those out and iteratively add do’s back in until you find out which one caused the issue.
Scope Widget
The scope widget shows the variables in the current dynamic environment. It allows interactive editing of variables using JSON syntax.
<dynamic myDynamicVar="[VALUE]">
<widget class_="scope" refreshon_="1"/>
</dynamic>- gui20_
- Will display all relevant system variables when value set to 1. May be set to either 0 or 1.
- mode_
- When
mode_="k3", the scope widget displays the k syntax for the actual underlying k data structure and strips user credentials from query values. Whenmode_="simple",the scope widget displays values without the expand/collapse behavior or the ability to interactively edit variables. Whenmode_="advanced"the scope widget displays values using the same rendering as widgetclass_="value". Tables look like actual tables, xml looks like actual xml, dictionaries and packages look like JSON.
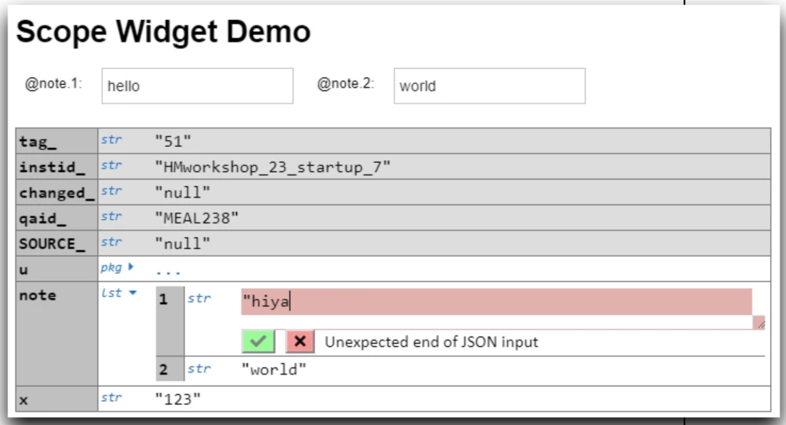
Example: Scope widget interactive editing
<dynamic u="" note="{lst('hello' 'world')}" x="123">
<!-- fetch some "big data" to explore. :) -->
<do on_="init" action_="dbm" trans_="get_user" uid="{@username_}" value_="@u"/>
<layout arrange_="v">
<widget class_="text">
<html><h1>Scope Widget Demo</h1></html>
</widget>
<widget name="note1" class_="field" label_="@note.1:" value_="@note.1"/>
<widget name="note2" class_="field" label_="@note.2:" value_="@note.2"/>
<!-- new style -->
<widget name="scope" class_="scope" refreshon_="1"/>
<!-- old style -->
<widget name="scope2" class_="scope" width_="640" mode_="simple" refreshon_="1"/>
<!-- old style with k3 syntax -->
<widget name="scope3" class_="scope" mode_="k3" refreshon_="1"/>
</layout>
</dynamic>
Example
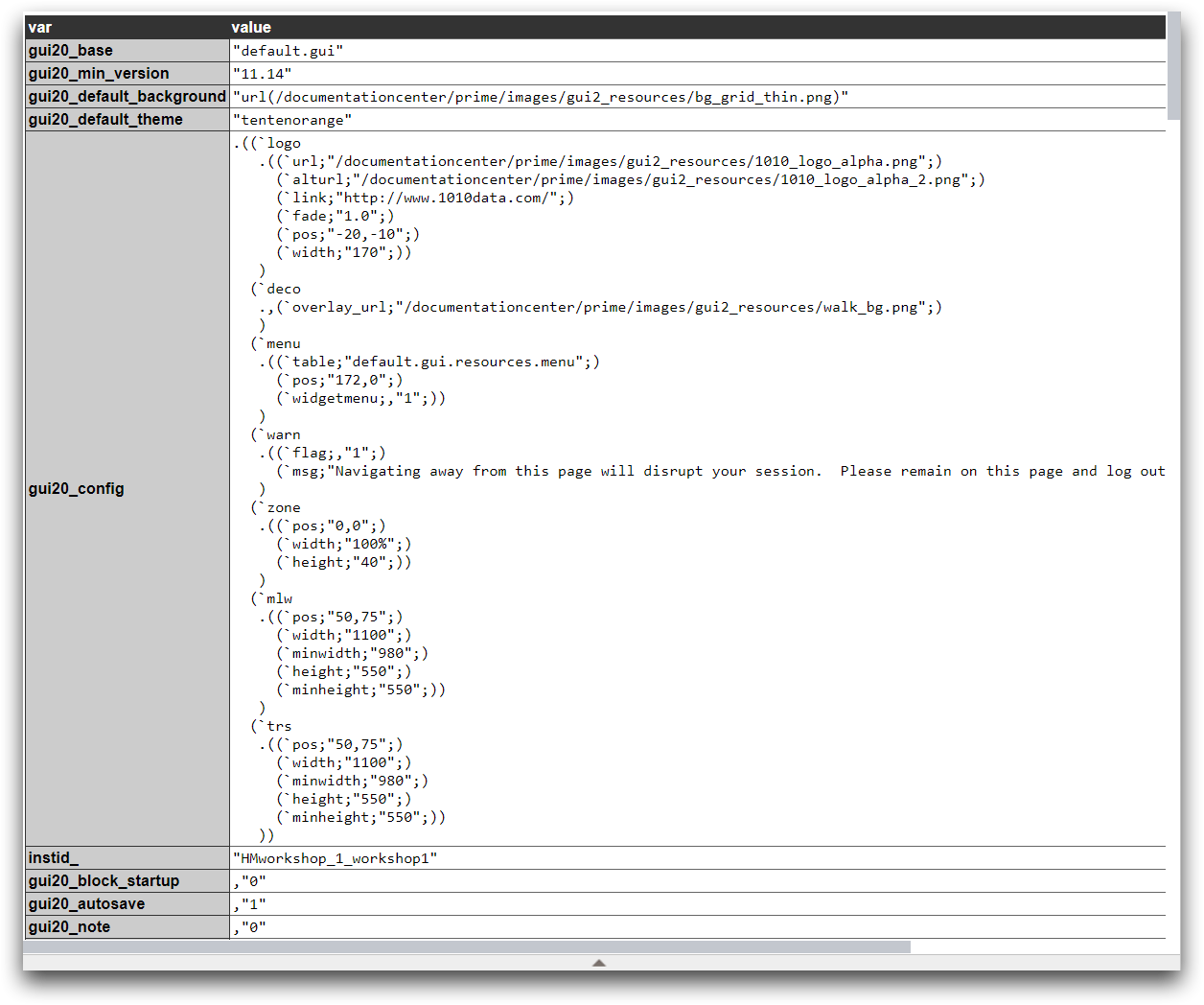
Scope Widget with Extended Output
<dynamic myDynamicVar="123">
<widget class_="scope" gui20_="1" mode_="k3"/>
</dynamic>When the gui20 attribute is set to 1, all relevant system variables are displayed. The output below is only part of the full printout of system variables resulting from this example.