Creating layouts with nested splitters
You can divide your QuickApp view into individual sections by using the layout type
splitter.
Difficulty

Objective
You want to create multiple sections in your QuickApp that can hold additional layouts and/or
widgets. By wrapping your code in a <layout> of
type_="splitter", you can create different sections by nesting additional
<layout> elements within the main splitter layout and declaring each
nested layout's percentage of the total width.
Solution
<dynamic> <layout type_="splitter" width_="100%" height_="100%" arrange_="h"> <layout width_="10%"> <widget class_="text" text_="1st Pane"/> </layout> <layout width_="30%"> <layout> <widget class_="text" text_="2nd Pane"/> </layout> <layout type_="tabpanel"> <layout label_="Tab One"> <widget class_="button"/> </layout> <layout label_="Tab Two"> <widget class_="button"/> </layout> </layout> </layout> <layout> <layout type_="splitter" width_="100%" height_="100%" arrange_="v"> <layout height_="10%"> <widget class_="text" text_="3rd Pane"/> </layout> <layout arrange_="v"> <layout> <widget class_="text" text_="4th Pane"/> </layout> <layout type_="accordion" width_="265" margin_="10px 0px 0px 10"> <layout label_="Panel One" height_="200" width_="243"> <widget class_="text" text_="Tab1"/> </layout> <layout label_="Panel Two" height_="200" width_="243"> <widget class_="text" text_="Tab2"/> </layout> </layout> </layout> </layout> </layout> </layout> </dynamic>
Discussion
The splitter layout allows you to divide your QuickApp into different sections. Thus, the end
user is able to see multiple widgets simultaneously. This solution creates four different
sections, and the size of each can be designated by the width_ and
height_ attributes. The height and width of each panel of the splitter
layout can be specified by providing a percentage of the total width and/or height to the
width_ and height_ attributes of each nested
<layout>.
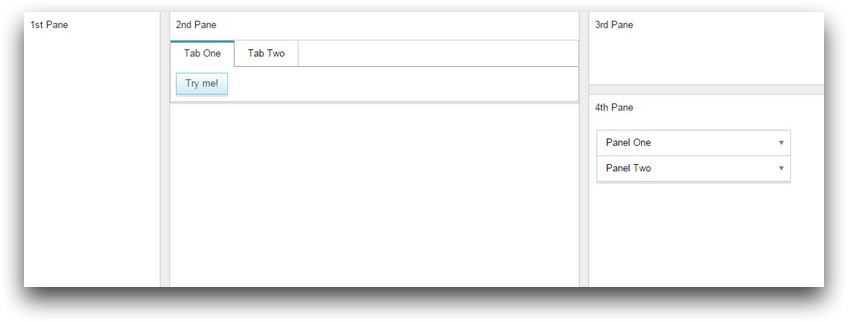
The image below shows the splitter layout described in this recipe.

Common errors
- Invalid empty layout in <layout>
- Not populating one of the layouts with a widget will result in this error.
To avoid this error, make sure each section of your splitter sections contain at least one widget.
Further reading
If you would like to learn more about the functions and operations discussed in this recipe, click on the links below:
