lst(X)
Returns a single, indexed list-value when given one or more values.
Function type
Scalar only
Syntax
lst(X)Input
| Argument | Type | Description |
|---|---|---|
X |
any | A space- or comma-separated list of scalar values |
Return Value
Returns a single list-value that contains a list of values as specified in the
X parameter.
If X is N/A, the result is N/A.
Sample Usage
list="lst('a' 'b' 'c')"
returns a
value called list, which itself contains three text values:
a, b, and c. The values are indexed in
order starting at 1. list="{1,2,3}"
A more complex example that creates a nested list, incorporating the implicit syntax, is as follows:
list="{{1,2,3} 'foo' {'a',1,'b',2}}"
<let list="{{1,2,3} 'foo' {'a',1,'b',2}}">
<willbe name="listtest" value="'{@list.2}'"/>
</let>The
value of listtest will be: foo. The same value can be
accessed with the alternate syntax
of:<let list="{{1,2,3} 'foo' {'a',1,'b',2}}">
<willbe name="listtest" value="'{@list[2]}'"/>
</let>list may be accessed as
follows:<let list="{{1,2,3} 'foo' {'a',1,'b',2}}">
<willbe name="listtest" value="{@list[3][4]}"/>
</let>The
value of listtest will be: 2.<let list="{{1,2,3} 'foo' {'a',1,'b',2}}">
<willbe name="listtest" value="'{@list[3][1]}'"/>
</let>The
value of listtest will be: a.Examples
<let> clause, they will
work on any table.Most Basic
<let list="{lst(1 2 3)}">
<willbe name="list_test" value="{@list.1}"/>
</let>
The <willbe> operation in the above <let> clause
will be a column with the value 1.
List of Different Types and Nested Lists
This version creates a list that holds values of different types. In addition to text, decimal, and integer values, lists can also hold other lists. Lists can be nested to an arbitrary depth, and values at each depth are accessed with dot-notation corresponding to the depth's value.
For example, below, the list variable is assigned a list with the
following values: a, 2, 3.14159, and
another list, with values: To be or not to be, 10, and
1.41421. Values in the second list are accessed by first accessing the
list-value in the top-level list, at index position 4, and then the index
position for the desired value in the nested list:
<let list="{lst('a' 2 3.14159 lst('To be or not to be' 10 1.41421))}">
<willbe name="nest" value="{@list.4.3}"/>
</let>
The code above will produce a column whose value is 1.41421.
<let list="{lst('a' 2 3.14159 lst('To be or not to be' 10 1.41421))}">
<willbe name="nest" value="{@list[4][3]}"/>
</let>Iterating Over Lists
<foreach> and <for> loops
can be used to iterate over all the values, or some of the values, in a list and generate
outputs automatically. The following code includes a <foreach> loop that
creates a new column for each value in the list using only a single
<willbe>
operation:<let list="{lst('you,say,yes' 'i,say,no')}">
<foreach x="{@list}" tally="@i">
<willbe name="x{@i}" value="'{@x}'"/>
</foreach>
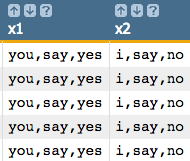
</let>This results in two columns with the following values:

Notice that the <foreach> statement is given a two-element list to
iterate over. The first value is: you,say,yes, and the second is,
i,say,no. Notice also that lists provide a distinctive advantage over
csl_ functions: commas can be inserted in string values without the need
to escape them.
Lists for Text Substitution
x
in the <foreach>
declaration:<let list="{lst('you,say,yes' 'i,say,no')}">
<foreach x="paul: {@list} john" tally="@i">
<willbe name="x{@i}" value="'{@x}'"/>
</foreach>
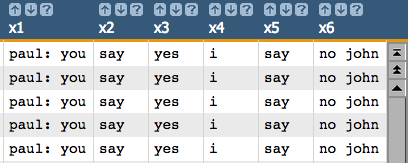
</let>The code above will create the following results:

list variable, the values are actually expanded to comma separated
lists and the <foreach> loop iterates over each comma-separated value at
its own index position. To give paul and john their own
columns in the example above, simply add one comma to the beginning of the first string and
another comma to the end of the second string value, as
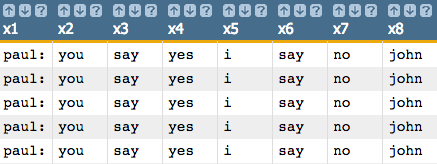
follows:<let list="{lst(',you,say,yes' 'i,say,no,')}">
<foreach x="paul: {@list} john" tally_="@i">
<willbe name="x{@i}" value="'{@x}'"/>
</foreach>
</let>The above code now produces the following columns: