<dynamic>
The <dynamic> element creates an environment in 1010data that
maintains the state of system interactions and controls the running of queries.
Description
The <dynamic> element can appear within a <block>
element. <dynamic> can also contain <block> code.
However, any <block> statements held within a
<dynamic> element must expand to either a <widget>
or <layout> element.
The <dynamic> element can also contain <block>
statements that do not expand to a <widget>. In such an instance, the
<block> is only expanded and run once, and not invoked again
regardless of what happens in the <widget>s that are also contained
within the same <dynamic> element.
<dynamic> element (either
explicitly or via a block), a table will be returned. In order to view
the results as a QuickApp, click from the menu bar of the Macro Language Workshop.Syntax
<dynamic>
[OPEN_LAYOUT]
[WIDGET]
[CLOSE_LAYOUT]
</dynamic>
Attributes
mode_- Tells the
<dynamic>element when to update a display if/when a widget changes.Values for the
mode_attribute:auto- Widgets are updated whenever they change. This is the default option.
manual- An explicit request to update widgets must be made.
init_init_works as an exceptions list for widgets that have the attribute:mode_="manual". If the widget'smode_attribute is set tomanual, useinit_to override the setting as follows:init_="manualWidget, otherManualWidget". The default setting forinit_isall. If specifying widgets for updating, provide the names of all widgets to be updated within the<dynamic>tag in a comma separated list.isolate_- Set to
1to prevent the variable environment in which the<dynamic>form is expanded from being inherited (copied) into the dynamic environment. This can improve QuickApp performance, especially when<dynamic>is used inside a<widget class_="nest">.
A brief discussion on updating <widget>s
In order to build efficient QuickApps, it is necessary to understand how
<widget> entities behave when a value they are responsible for
changes. By default, all <widget> entities update automatically. This
means that if a value the <widget> is using changes, the view of the
<widget> is updated automatically to reflect that change. To
illustrate how this works, here's an example:
<dynamic var="1" mode_="auto">
<layout>
<widget name_="select" class_="slider" min_="1" max_="3" step_="1" fill_="up" value_="@var"/>
<widget class_="grid" label_="test" base_="pub.demo.retail.item">
<sel value="store={@var}"/>
</widget>
</layout>
</dynamic>
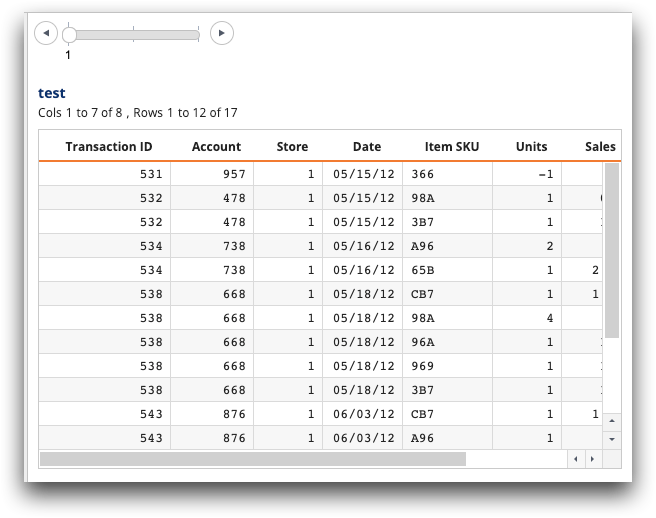
In the screenshot above, the slider is set to have values of 1,
2, and 3. It is currently positioned at the first value.
If the position changes, the grid widget will automatically update to reflect the new
selection statement, as shown below:

This behavior is usually desirable, as it requires less interaction from the end-user for
the QuickApp to function as intended. However, there are certain situations in which this
behavior is not desirable. Consider, a <widget> with
class_="date" allows the end-user to select a date range. Now imagine a
situation in which the grid refreshes with any change to the date variables, and the
end-user wants to select a new date range. The result would be that the query that
populates the grid would run after the first date was selected, and again after the second.
Now imagine that the new start date was two years prior to the original end date. The result
would be that the query would run against a two year history of data. This may be what the
end user intended, but most likely not. It makes more sense that the end-user would select a
narrower range.
To prevent inefficient and unnecessary query execution, there are several ways to tell a
<widget> not to refresh until explicitly told to do so. This can be
done for all widgets contained within a particular <dynamic> element by
using the mode_="manual" attribute and value: <dynamic
mode_="manual". The refresh logic can also be controlled at the individual
<widget> level using the update_="manual" attribute
and value: <widget update_="manual".
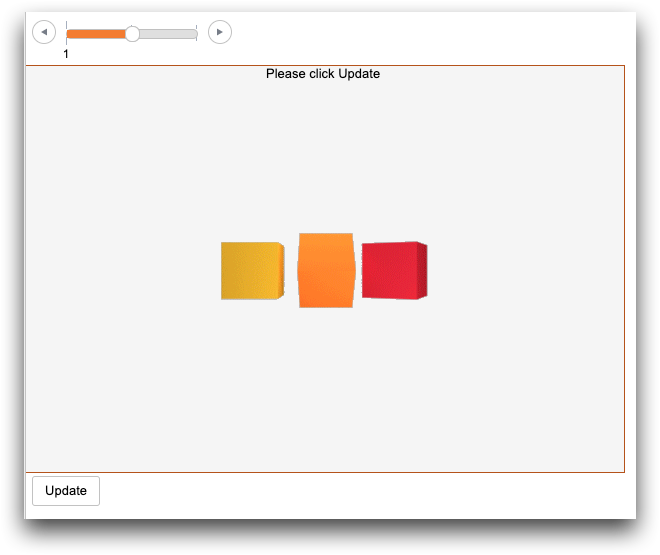
<dynamic var="1"> <layout> <widget name_="select" class_="slider" min_="1" max_="3" step_="1" fill_="up" value_="@var"/> <widget class_="grid" label_="test" base_="pub.demo.retail.item" update_="manual" invmsg_="Please click Update"> <sel value="store={@var}"/> </widget> <widget class_="button" type_="submit" text_="Update"/> </layout> </dynamic>

After clicking Update, the grid widget will be updated with the results of the new query.
As you begin to explore the QuickApp framework, make sure to consider how and when you want
your <widget> entities to update.
Using isolate_="1" to improve QuickApp performance
isolate_="1" prevents the variable environment in which the
<dynamic> form is expanded from being inherited (automatically copied)
into the dynamic environment. This means that variables from the environment cannot be
referred to within <widget> and <do> in the
environment. However, it can improve QuickApp performance, especially when
<dynamic> is used inside a <widget class_="nest">,
because the isolation from the original expansion environment makes it more likely that the
block cache can be used to avoid a potentially expensive re-expansion.
The following example uses the default value of isolate_="0" and displays
foo is 17, as expected.
<let foo="17">
<dynamic>
<widget class_="text">
foo is {@foo}
</widget>
</dynamic>
</let>With isolate_="1", the expansion environment is not inherited, and
foo is {@foo} is displayed instead.
<let foo="17">
<dynamic isolate_="1">
<widget class_="text">
foo is {@foo}
</widget>
</dynamic>
</let>If you want to use isolate_="1" and you do want to pass the variable, you
can copy the variable into the dynamic environment. The result of the following is still
foo is 17.
<let foo="17">
<dynamic foo="{@foo}" isolate_="1">
<widget class_="text">
foo is {@foo}
</widget>
</dynamic>
</let>Alternatively, the value can be passed explicitly to the widget, keeping in mind that
foo="{@foo}" will be expanded into foo="17" in the
initial expansion.
<let foo="17">
<dynamic isolate_="1">
<widget class_="text" foo="{@foo}">
foo is {@foo}
</widget>
</dynamic>
</let>