<code>
The <code language_="[LANGUAGE]"> block form
expands into an inert <content type_="[LANGUAGE]"> form
containing source code in the specified language. (Available as of version
11.09)
Description
The <code> form is specifically reserved for containing source code
text. Note that a default marking of the scalar context is chosen not to interfere with the
content language. Also, <code> performs language-dependent translation
of attribute values into valid literals in the content language. The types that are
translated depends on the language.
Currently, this form supports language_="js" (JavaScript),
language_="css", language_="r" (Cloud environments
only), language_="sql", language_="python", and
language_="k3".
For JavaScript and CSS, the default marking of scalar context is s_="~"
(i.e., ~{ and }~ delimit scalar expressions). This can be
overridden explicitly by specifying the attributes
s_/e_/si_/so_.
Attribute translation, applicable to language_="js" only, is into JSON
(i.e., <code language_"js" foo="[VALUE]"> translates
[VALUE] (which may be a string, number, list, or
package) into a JSON string before expanding its contents.
Note also that the <![CDATA[ ... ]]> XML syntax is particularly
useful within <code> to preserve white space formatting and prevent text
from being interpreted as XML. The <![CDATA[ ... ]]> syntax is
required when using <code language_="r">.
For more information about using Python within the 1010data Insights Platform Macro Language, see the Using Python in the Query Language guide.
For more information using R within the 1010data Insights Platform Macro Language, see the Using R in the Query Language guide.
Syntax
<code language_="js|css|r|sql|python|k3"
s_="[SHIFT_MARKER]"
si_="[SHIFT_IN_MARKER]"
so_="[SHIFT_OUT_MARKER]"
e_="[PREFIX_STRING]"
entire_="[0|1]">
<![CDATA[
[CODE_CONTENTS]
]]>
</code>
Attributes
language_- Specifies the content contained within the
<code>form.Valid values are:
js- Specifies the content contained within the
<code>form is JavaScript. css- Specifies the content contained within the
<code>form is CSS. k3- Specifies the content contained within the
<code>form is in K. python- Specifies the content contained with the
<code>form is in Python. (Available as of version 16.09) r- Specifies the content contained within the
<code>form is in R (Cloud environments only). (Available as of version 14.23) sql- Specifies the content contained within the
<code>form is in SQL.
s_- Specifies a "shift" marker which must precede
{and follow}for those to be considered scalar context delimiters.For example,
s_="~~"would require~~{and}~~as delimiters for a scalar expression.Separate "shift in" and "shift out" markers may be specified via the
si_andso_attributes, respectively. si_- Specifies a "shift in" marker which must precede
{for it to be considered a scalar context delimiter.For example,
si_="[[" so_="]]"would require scalar expressions to be delimited with[[{and}]]. so_- Specifies a "shift out" marker which must follow
}for it to be considered a scalar context delimiter.For example,
si_="*" so_="!"would require scalar expressions to be delimited with*{and}!. e_- Specifies a string that must precede both
{and}for those to be considered scalar context delimiters.For example,
e_="."would require.{and.}as delimiters for a scalar expression. entire_- When
entire_="1", the operation is processed differently. Forlanguage_="k3",language_="r", andlanguage_="python", rather than just the operations preceding the<code>tag, theopsvariable contains all the operations of the MDB query with the<code>tag itself excised.
Attributes for <code language_="sql"> only
options_- The
options_attribute allows you to control certain aspects of the SQL engine's behavior.Valid values and their default values are:
{adhoctables:1}- Controls whether tables may be imported ad hoc into the SQL environment by
invoking their dotted pathnames, enclosed in double quotes. If
{adhoctables:0}, only tables that have been added explicitly to the SQL environment are accessible via queries. {importwithlabels:1}- Controls how columns in ad hoc tables are referred to in SQL. By default,
column label are used. If
{importwithlabels:0}, column names are used. {adhocfunctions:1}- Controls whether MDB functions may be imported ad hoc into the SQL environment by using their names with an MDB schema prefix in expressions.
{zeroemptysum:0}- Controls what happens when
SUM()is evaluated on an empty table or a column with no non-NULL entries, or in a GROUP BY query, within a group with no non-NULL entries. The default behavior is to follow standard SQL semantics and return NULL. If{zeroemptysum:1}, default 1010data semantics are followed instead, and will return 0 in these cases.
src_- Specifies the SQL source. This is a list of XML values (or XML string).
Example: Using <code language_="sql"> to open a table in
SQL
By specifying <code language_="sql">, you can use SQL
statements to open a table within the Macro
Language.:<code language_="sql">
<![CDATA[
select * from "pub.doc.retail.salesdetail" where "Store" IN (3,15)
]]>
</code>- The SQL engine within the Macro Language is mostly limited to SELECT statements.
- Double quotes around the 1010data pathname are required so that the dots in the 1010data pathname are not interpreted as separate SQL catalogs/schemas/tables.
- By default, the SQL engine refers to columns by labels, not names (such as
"Store", not"store"). Useoptions_="{importwithlabels:0}"to refer to columns by column names.
See Using SQL in the 1010data Macro Language for more information and examples.
Example: Using <code language_="r">
The following example shows how to use <code language_="r"> within the
Macro Language to create a table using the R data frame iris.
<code language_="r">
<![CDATA[
# create a table using a native R data.frame
ops <- ReBase(iris) # iris is a data.frame build into base R
]]>
</code>ReBase() is a 1010data function that provides an interface between R and
the 1010data Macro Language. See Using R in the Query Language for more information
about the supplied R functions within the 1010data Macro Language.
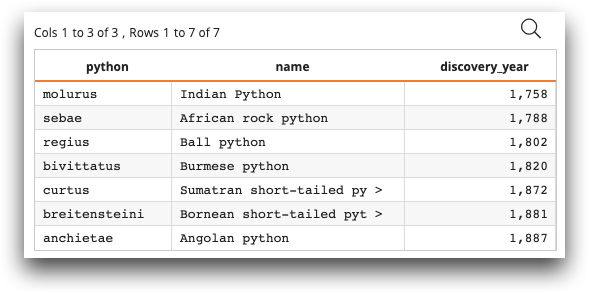
Example: Using <code language_="python">
The following example shows how to use <code language_="python"> within
the Macro Language to create a table from a pandas DataFrame.
<code language_="python">
<![CDATA[
species = ['molurus','sebae','regius','bivittatus','curtus','breitensteini','anchietae']
name = ['Indian Python','African rock python','Ball python','Burmese python',
'Sumatran short-tailed python','Bornean short-tailed python','Angolan python']
year = [1758, 1788, 1802, 1820, 1872, 1881, 1887]
df = pd.DataFrame({'python':species,'name':name,'discovery_year':year})
#create a table from a pandas DataFrame.
ops = ten.rebase(df)
]]>
</code>ten.rebase() is a 1010data function that provides an interface between
Python and the 1010data Macro Language. See Using Python in the Query Language for
more information about the supplied Python functions within the 1010data Macro Language.
The resulting table looks like the following:

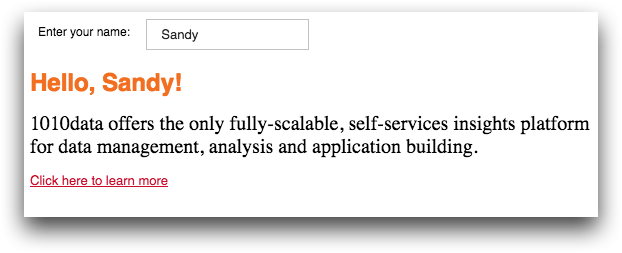
Example: Using <code> and <html> within the
text widget
The following example demonstrates how the <html> block form can be
included within a text widget to display HTML text. It also uses the
<code> block form to specify CSS to style the HTML. In addition, the
value of the dynamic variable yourname, which is entered using the
field widget, is referenced within the HTML text.
<dynamic yourname=""> <layout arrange_="v"> <widget class_="field" label_="Enter your name:" value_="@yourname"/> <widget class_="text" visible_="{@yourname<>''}"> <code language_="css"><![CDATA[ h3 { font-size:24px; color:#F26F21; } p { font-family: verdana; font-size: 20px; } a { color:#C8102E; } ]]> </code> <html> <div> <h3>Hello, {@yourname}! </h3> <br/> <p>1010data offers the only fully-scalable, self-services insights platform for data management, analysis and application building. </p> <br/> <a target="_blank" href="http://www.1010data.com"> Click here to learn more </a> </div> </html> </widget> </layout> </dynamic>