<stylesheet>
The <stylesheet> tag can be used within a <web>
element to specify CSS to apply when the QuickApp is rendered to a web target such as a new
browser tab, browser window, or iframe.
Description
The <stylesheet> element can either take a url_
attribute that specifies a link to an external CSS stylesheet or can include a
<code language_="css"> tag that explicitly specifies CSS styles. For
more information, see <code>.
This is intended for use with customized standalone QuickApps.
- Macro Language Workshop (except when rendering standalone or in an iframe)
- Integrated QuickApps
- QuickApps running in the legacy interface (i.e., 1010data Insights Platform Version 9 production release or in Compatibility Mode)
Using this feature to render non-standalone QuickApps can have undesired effects on the appearance of your Insights Platform web interface.
Syntax
<dynamic>
<render>
<web>
<stylesheet url_="[EXTERNAL_CSS_STYLESHEET]"/>
</web>
</render>
</dynamic>
Alternate syntax
<dynamic>
<render>
<web>
<stylesheet>
<code language_="css">
[CSS_CODE]
</code>
</stylesheet>
</web>
</render>
</dynamic>
Attributes
url_- Specifies the URL to an external CSS stylesheet to apply when the QuickApp is rendered to a web target.
Example
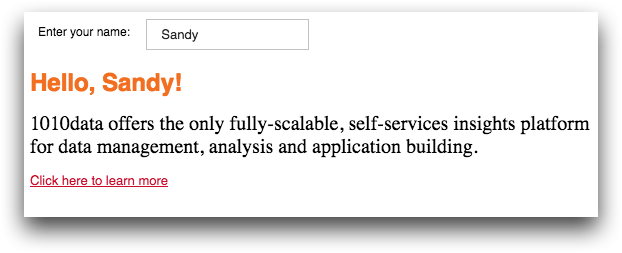
The following example demonstrates how a <code> block form can be
included within a <stylesheet> element to specify CSS to style the
QuickApp when it is rendered to the web target. In this example, a text
widget is used to display HTML text using the <html> block form. That
HTML text will be styled based on the CSS specified in the <stylesheet>
element. In addition, the value of the dynamic variable yourname, which is
entered using the field widget, is referenced within the HTML text.
<dynamic yourname=""> <render> <web> <stylesheet> <code language_="css"><![CDATA[ h3 { font-size:24px; color:#F26F21; } p { font-family: verdana; font-size: 20px; } a { color:#C8102E; } ]]> </code> </stylesheet> </web> </render> <layout arrange_="v"> <widget class_="field" label_="Enter your name:" value_="@yourname"/> <widget class_="text" visible_="{@yourname<>''}"> <html> <div> <h3>Hello, {@yourname}! </h3> <br/> <p> 1010data offers the only fully-scalable, self-services insights platform for data management, analysis and application building. </p> <br/> <a target="_blank" href="https://www.1010data.com"> Click here to learn more </a> </div> </html> </widget> </layout> </dynamic>