class_="alert"
The alert widget displays a message to the user when an event triggers
an alert. (Available as of prod-9)
Syntax
<dynamic var="" response="">
<widget class_="alert" mode_="modal|notification"
type_="warning|success|error|yes|no|1|0"
position_="left|right|center"
text_="[ALERT_MESSAGE]"
confirmtext_="[CONFIRM_TEXT]"
canceltext_="[CANCEL_TEXT]"
textcolor_="[TEXT_COLOR]"
color="[BACKGROUND_COLOR]"
duration_="[DURATION]"
opacity="[OPACITY]"
value_="@var" responsevalue_="@response"/>
</dynamic>
Attributes
canceltext_- When
mode_="modal", this specifies the text for the cancel button.If this attribute is not specified, the button is labeled with the text Cancel.
color_- Specifies the background color of the alert dialog.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
(Available as of version 10.09)
confirmtext_- When
mode_="modal", this specifies the text for the confirm button.If this attribute is not specified, the button is labeled with the text OK.
duration_- When
mode_="notification", this specifies the number of seconds to wait before dismissing the alert. Accepts a decimal value between 0 and 1000. mode_- Specifies the type of alert.
Valid values are:
modal- A modal dialog is displayed, which forces the user to interact with it in order
to continue. The
value_andresponsevalue_attributes determine the buttons that are displayed on the dialog. notification- A pop-up notification containing the alert message is displayed. The pop-up is dismissed either after a certain duration has elapsed or when the user clicks on the message.
modal. opacity_- When
mode_="modal", this specifies the opacity of the modal overlay. Accepts a decimal value between 0 and 1.A higher value results in greater opacity of the modal overlay. When
opacity_="0", the modal overlay is completely transparent. Whenopacity_="1", the modal overlay is completely opaque.The default is
0.25. position_- When
mode_="notification", this specifies the position of the alert.Valid values are:
leftrightcenter
The default is
center. responsevalue_- When
mode_="modal", the user's response during the interaction with the dialog is saved in the dynamic variable associated with this attribute.If the user clicks the confirm button, the dynamic variable associated with this attribute is set to
1. If the user clicks the cancel button, it is set to0.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). text_- Specifies the message that is displayed when the alert is triggered.
To include newlines in the alert text, the value of the
text_attribute must be enclosed as a single-quoted string in curly braces so that the newline character\nwill be evaluated correctly. For instance,<widget class_="alert" text_="{'this\nthat'}"would render the alert message with a newline between this and that. textcolor_- Specifies the color of the message text.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
(Available as of version 10.09)
type_- Specifies the type of icon displayed with the message.
Valid values are:
warningyes1- An exclamation point icon is displayed with the message.
success- An check mark icon is displayed with the message.
error- An X icon is displayed with the message.
no0- No icon is displayed.
The default value is
warning. value_- When the value of the dynamic variable associated with this attribute is set to
1, the alert is triggered. This attribute is required.When the dialog is dismissed, the value of the dynamic variable is set to
0.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">).
Example
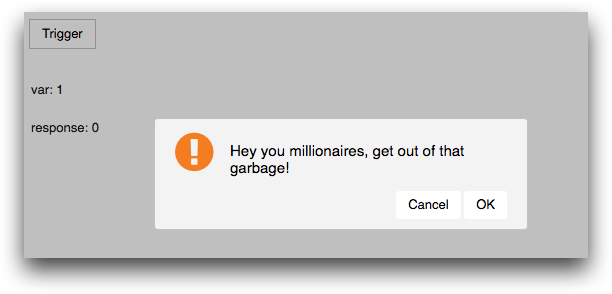
The following example demonstrates how a modal alert widget is triggered
when the dynamic variable var is set to 1. The value of
var is set when the Trigger button is clicked.
<dynamic var="0" response=""> <layout arrange_="v"> <widget class_="button" type_="set" text_="Trigger" value_="@var" newvalue_="1"/> <widget class_="alert" mode_="modal" text_="Hey you millionaires, get out of that garbage!" value_="@var" responsevalue_="@response"/> <widget class_="text" text_="var: {@var}"/> <widget class_="text" text_="response: {@response}"/> </layout> </dynamic>