class_="image"
Using <widget class_="image"> inserts an image into the layout of a
QuickApp.
Syntax
<dynamic>
<widget class_="image" url_="[PATH_TO_IMAGE_FILE]"/>
</dynamic>
Attributes
url_- Accepts a string that specifies a URL to an image the widget displays.
You can also embed a
data:URI for the image directly into the macro code. alturl_- Accepts a string that specifies a URL to an alternate image the widget displays when
the user points to the widget.
(Available as of version 10.12)
fadetime_- Accepts a decimal value that specifies the number of seconds for the transition to
fade between the original and alternate images.
The default is
0, which results in an immediate transition.(Available as of version 10.12)
popuplink_- Accepts a string that specifies a URL that opens in a new browser tab when the user
clicks the image.
The image acts as a hyperlink to the specified URL.
(Available as of version 10.14)
height_- Accepts an integer value that specifies the height of the image.
width_- Accepts an integer value that specifies the width of the image.
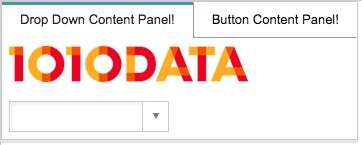
Example for class_="image"
This example creates a tab panel that contains the 1010data logo. Notice how the <layout> elements are nested to control
the horizontal alignment of the widgets.
<dynamic> <layout type_="tabpanel"> <layout label_="Drop Down Content Panel!"> <widget class_="image" url_="https://docs.1010data.com/1010datalogo_new_small.jpg"/> <widget class_="dropdown" base_="pub.demo.retail.item"> <sel value="g_first1(store;;)"/> <colord cols="store"/> </widget> </layout> <layout label_="Button Content Panel!" name_="sample"> <widget class_="button" type_="dummy" text_="Hello!!"/> </layout> </layout> </dynamic>