class_="sorter"
Using <widget class_="sorter"> creates a scrollable box with a list
of values that can be sorted, or two lists in which values that can be moved from one to the
other and sorted within each individual list.
Syntax
<dynamic variable="" tovariable="">
<widget class_="sorter" label_="[LABEL_FOR_SORTER]"
value_="@variable" tovalue_="@tovariable">
[1010data_QUERY]
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
The [1010data_QUERY] must result in a table consisting of one, two, or three columns, which correspond to the value, label, and tooltip for each item in the widget, respectively.
Attributes
The attributes in this list are specific to widgets with class_="sorter".
value_- The values of the items in the
sorterwidget are stored as a comma-separated string in the dynamic variable specified by thevalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">).Note: Only one of the attributesvalue_,listvalue_, orindexvalue_should be used at once. listvalue_- The values of the items in the
sorterwidget are stored as elements of a list-value in the dynamic variable specified by thelistvalue_attribute.The variable must be declared as a list-value in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="{lst()}">).Note: Only one of the attributesvalue_,listvalue_, orindexvalue_should be used at once. indexvalue_- The indices of the items in the initializing data for the
sorterwidget are stored as elements of the list-value in the dynamic variable specified by theindexvalue_attribute. The indices correspond to either the row numbers within the results of the query associated with the widget, or positions in the list supplied to theinitlist_attribute.The variable must be declared as a list-value in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="{lst()}">).Note: Only one of the attributesvalue_,listvalue_, orindexvalue_should be used at once.(Available as of version 10.26)
clickvalue_- When an item in the
sorterwidget is clicked, the value associated with the item is stored in the dynamic variable specified by theclickvalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">).(Available as of version 10.26)
label_- Accepts text that is used as a label for the widget.
labelpos_- Accepts a string that specifies the position of the label for the widget.
Valid values are:
leftrighttopbottom
The default is
left. labelwidth_- Accepts an integer that specifies the width of the label for the widget.
If the length of the string specified by the
label_attribute is greater than the value specified forlabelwidth_, the text will wrap over multiple lines.If the
labelwidth_attribute is not specified, the default width is the length of the string specified by thelabel_attribute. labelstyle_- Accepts a string that specifies the styling of the label for the widget.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;).
tovalue_- The values of the items in the second list of the
sorterwidget are stored as a comma-separated string in the dynamic variable specified by thetovalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">).Note: Only one of the attributestovalue_,tolistvalue_, ortoindexvalue_should be used at once. tolistvalue_- The values of the items in the second list of the
sorterwidget are stored as elements of a list-value in the dynamic variable specified by thetolistvalue_attribute.The variable must be declared as a list-value in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="{lst()}">).Note: Only one of the attributestovalue_,tolistvalue_, ortoindexvalue_should be used at once. toindexvalue_-
The indices of the items in the initializing data for the second list of the
sorterwidget are stored as elements of a list-value in the dynamic variable specified by thetoindexvalue_attribute. The indices correspond to either the row numbers within the results of the query associated with the widget, or positions in the list supplied to theinitlist_attribute.The variable must be declared as a list-value in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="{lst()}">).Note: Only one of the attributestovalue_,tolistvalue_, ortoindexvalue_should be used at once.(Available as of version 10.26)
tolabel_- Accepts text that is used as a label for the second sortable list of values.
tolabelpos_- Accepts a string that specifies the position of the label for the second sortable list
of values.
Valid values are:
leftrighttopbottom
The default is
left. tolabelwidth_- Accepts an integer that specifies the width of the label for the second sortable list
of values.
If the length of the string specified by the
label_attribute is greater than the value specified forlabelwidth_, the text will wrap over multiple lines.If the
labelwidth_attribute is not specified, the default width is the length of the string specified by thelabel_attribute. tolabelstyle_- Accepts a string that specifies the styling of the label for the second sortable list
of values.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;).
initlist_- Accepts a list-value that is used to initialize the
sorterwidget.When the
initlist_attribute is specified, the widget is populated with the items in the list-value, not the query associated with the widget.The list-value specified to
initlist_is a list of elements.Each element can be any of the following:- a scalar value, which is used for the value in the widget and the corresponding
label that is displayed (no tooltip)
1 - a one-element list, which is used for the value in the widget and the
corresponding label that is displayed (no tooltip)
{2} - a two-element list, which consists of the value of the item in the widget and
the label that is displayed (no tooltip)
{3 'Three'} - a three-element list, which consists of the value of the item in the widget, the
label that is displayed, and the corresponding
tooltip
{4 'Four' 'This is the fourth item'} - a package with any combination of the following keys:
'value','label'and'hint'pkg('value' 'label' 'hint'; 5 'Five' 'This is the fifth item')
(Available as of version 10.26)
- a scalar value, which is used for the value in the widget and the corresponding
label that is displayed (no tooltip)
immediate_- Accepts an integer value of
1or0that specifies whether to immediately send dynamic variable changes to the server or to delay for a certain amount of time. This can be used to help control when other widgets update after the user interacts with this widget.When
immediate_is set to1, changes to any dynamic variables associated with this widget will be sent to the server immediately.When
immediate_is set to0, the update is delayed by the amount of time specified by thedelay_attribute.For
<widget class_="dropdown" multi_="1">and<widget class_="dropdownlist">, ifimmediate="0"is specified anddelay_is not specified, changes are not sent to the server until the widget's drop-down menu has been closed. (Available as of version 17.19) delay_- Accepts a decimal value between 0 and 10 that specifies the number of seconds to delay
between user interaction and sending the change to the server.
This attribute is only valid when
immediate_="0".The default value is
0. itembg_- Accepts a string that specifies a color. Determines the background color of unselected list items.
toitembg_- Accepts a string that specifies a color. Determines the background color of items in the second list.
textcolor_- Accepts a string that specifies the color of the text in the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
textstyle_- Accepts a string that specifies the styling of the text for the widget.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;). hints_- Specifies whether to provide additional information via a tooltip when the mouse
points to a particular item in the widget.
Accepts
0,1, or a column name.If
hints_is set to1, the third column from the results of the query associated with the widget is used as the text for the tooltips. Ifhints_is set to a column name from the query results, the text from that column is used for the tooltips. Ifhints_is set to0, no tooltips are displayed.The default value is
0. hintdelay_- Accepts a decimal value that specifies the number of seconds to wait before displaying
the tooltip (as provided by the
hints_attribute).The default value is 0.5 seconds.
hintheight_- Accepts an integer value that specifies the maximum height of the pop-up window used
to display the tooltip.
If the amount of text for the tooltip does not fit in the specified space, a vertical scroll bar is added to the pop-up window.
The default value is 355.
(Available as of version 10.03)
hinticon_- Specifies whether or not to display an information icon when the mouse points to a
particular item in the widget.
Accepts a 0 or 1 (or an expression that evaluates to one of those values).
When
hinticon_is set to 1, the Info icon ( ) is displayed in the widget when the mouse points to an
item. When the mouse points to the icon, the tooltip (as specified by the
) is displayed in the widget when the mouse points to an
item. When the mouse points to the icon, the tooltip (as specified by the
hints_attribute) is displayed in a pop-up window.The default value is
0.(Available as of version 10.03)
hintpos_- Specifies the position of the pop-up window that displays the tooltip when the mouse
points to a particular item in the widget.
Valid values are:
leftrighttopbottom
The default is
bottom.(Available as of version 10.03)
hintwidth_- Accepts an integer value that specifies the maximum width of the pop-up window used to
display the tooltip.
The default value is 300.
(Available as of version 10.03)
maxrows_- Accepts an integer value that specifies the maximum number of rows in which the query
associated with the widget can result.
If the query associated with the widget results in a number of rows that exceeds the value specified to
maxrows_, then the widget produces an error.The default value is
1000. maxheight_- Accepts an integer value that specifies the height of the lists containing the sorter objects.
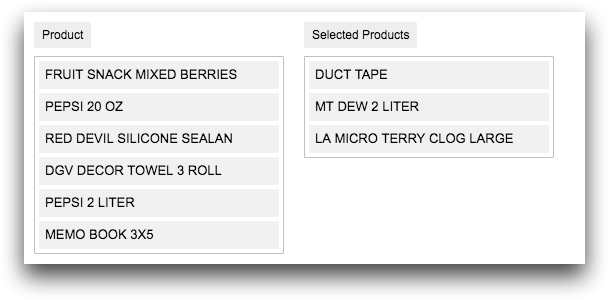
Example for class_="sorter"
This example creates a simple list of values that can be sorted in the list on the left and dragged into the list on the right. Results are shown below the code.
<dynamic var="" tovar=""> <widget class_="sorter" base_="pub.demo.retail.item" label_="Product" width_="250" value_="@var" tolabel_="Selected Products" tovalue_="@tovar"> <link table2="pub.demo.retail.prod" col="sku" col2="sku"/> <sel value="g_first1(sku;;)"/> <sel value="g_first1(itemdesc;;)"/> <colord cols="sku,itemdesc"/> </widget> </dynamic>

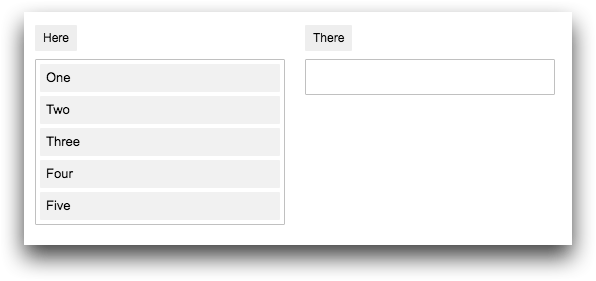
Example: Initializing the sorter widget using initlist_
The following example uses the initlist_ attribute to initialize the
sorter widget. In this example, the initlist_ attribute
is set to a list of two-element lists. The first element is the value associated with the
item in the sorter widget, and the second element is the label that is
displayed for that item in the sorter widget.
<dynamic var="" tovar=""> <widget class_="sorter" base_="pub.demo.retail.item" width_="250" label_="Here" value_="@var" tolabel_="There" tovalue_="@tovar" initlist_="{{1 'One'} {2 'Two'} {3 'Three'} {4 'Four'} {5 'Five'}}"/> </dynamic>