class_="expression"
The expression widget provides assistance in composing 1010data
expressions. (Available as of version 11.18)
Description
An expression widget presents an interface that supports building valid
1010data expressions within a QuickApp by providing:
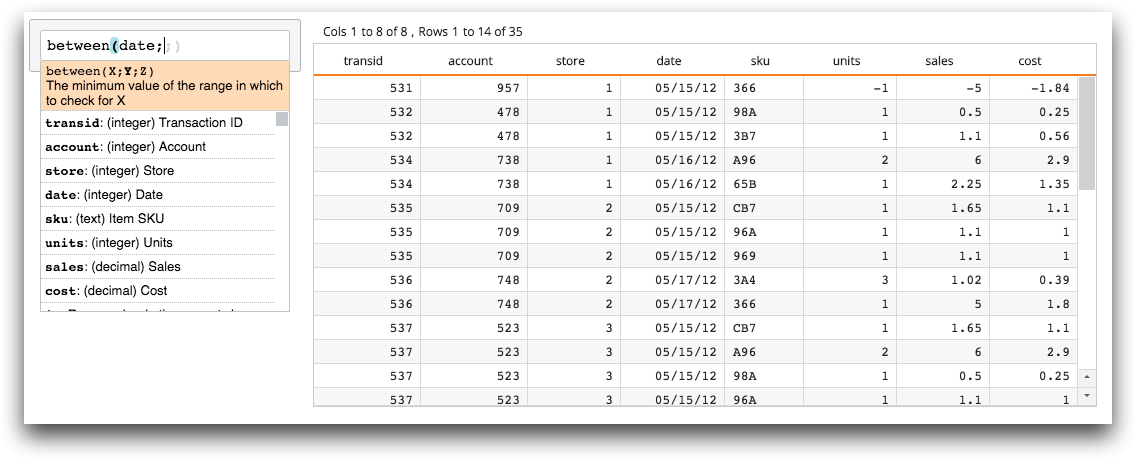
- Suggestion of columns, variables, and functions based on expression tokenization. Suggestions include descriptions of all system variables. Use the Up Arrow and Down Arrow keys or the mouse to navigate the list of suggestions; press Tab or click the menu item to insert it.
- Inline function reference. While editing the subexpressions representing any function's arguments, the top portion of the context menu indicates the argument index and a description of that argument's constraints and purpose.
- Detection and highlighting of mismatched delimiters (e.g., brackets, braces, quotation marks, and parentheses).
- Highlighting of the current enclosing delimiters.
- Suggestion of closing delimiters and the implied semicolon separators for function calls. Press the Right Arrow key to move over these suggestions or accept them when at the end of the input buffer.
- Coloring of quotations, so they stand out easily.
- Token-aware insertion and replacement. If the cursor is positioned within an
existing token (including
{@var}reference structures), choose a replacement from the context menu to replace the current token with the new selection. - Convenient text selection. Press Ctrl+Shift+Left Arrow or Ctrl+Shift+Right Arrow to select text from the cursor to the beginning or the end of the entry field, respectively.
Syntax
<dynamic expr="" expr_type="">
<widget class_="expression"
value_="@expr" typevalue_="@expr_type"
scalar_="0|1" decorate_="0|1" strict_="0|1"
menuheight_="[MENU_HEIGHT]"/>
</dynamic>
Attributes
value_- Accepts a dynamic variable that stores the textual value of the expression entered. (required)
typevalue_- Accepts a dynamic variable to write the typecode associated with the currently entered
expression.When an expression is entered into the field, the variable associated with this attribute will be set to one of the following single-character typecode values:
i(integer)f(float)a(text)m(model)b(boolean)j(bigint)n(null)u(unknown)
If the type cannot be determined (e.g., doesn't parse, doesn't typecheck, etc.), the variable associated with this attribute will be set to the empty string.
(Available as of version 11.24)
scalar_- Boolean flag that specifies whether or not to suppress column suggestions in the
context menu as well as functions which only make sense in a vector context
(g_functions, r_functions, etc.). Accepts
1or0.The default is
0. decorate_- Boolean flag that determines whether or not to display a border around the field and
display error messages that occur on submission. Accepts
1or0.If
0, only a text field is displayed. The border and error message interface is hidden.The default is
1. strict_- Boolean flag that determines whether or not to reject submission of incomplete or
otherwise malformed expressions. Accepts
1or0.Note: Submission of an expression is performed by pressing Enter or removing focus from the field.If
0, incomplete or otherwise malformed expressions are allowed.The default is
1. menuheight_- Specifies the maximum height of the
expressionwidget context menu (in pixels).The default is
200.
Example
The following example demonstrates how an expression widget can be used to
create an expression, which is then used to create a column in a grid
widget. When a valid expression is entered, it is stored in the dynamic variable
expr. When the value of that variable is not equal to the empty string, a
new column is added to the grid widget using a <willbe>
operation that specifies the expression as its value attribute.
<dynamic expr=""> <widget class_="expression" value_="@expr" base_="pub.demo.retail.item"/> <widget class_="grid" base_="pub.demo.retail.item" width_="800"> <if test="{@expr<>''}"> <willbe name="test_expr" value="{@expr}"/> </if> </widget> </dynamic>

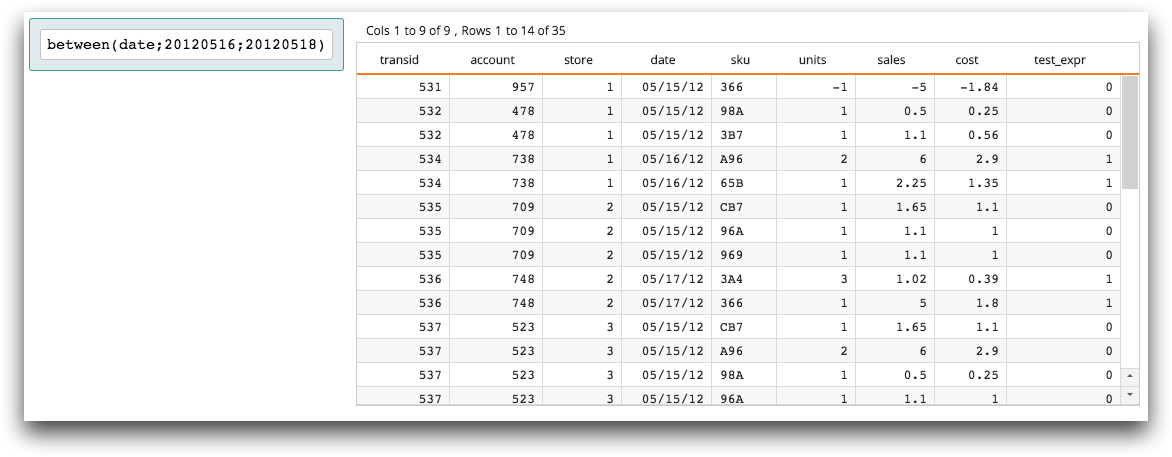
For instance, if the expression between(date;20120516;20120518) is entered
in the expression widget, a column named test_expr is
added to the grid widget displaying the results of that function.