class_="dropdown"
Using <widget class_="dropdown"> creates a drop-down
menu.
Description
The class_="dropdown" widget creates a drop-down menu for value
selections. The contents of the <widget> should be a 1010data query that
resolves to one or two columns. These columns either provide values by themselves, or values
with labels.
Syntax
<dynamic selectvar="">
<widget class_="dropdown" label_="[LABEL_FOR_DROPDOWN]"
value_="@selectVar">
[1010data_QUERY]
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
The attributes in this list are specific to widgets with
class_="dropdown".
label_- Accepts text that is used as a label for the widget.
labelpos_- Accepts a string that specifies the position of the label for the widget.
Valid values are:
leftrighttopbottom
The default is
left. labelwidth_- Accepts an integer that specifies the width of the label for the widget.
If the length of the string specified by the
label_attribute is greater than the value specified forlabelwidth_, the text will wrap over multiple lines.If the
labelwidth_attribute is not specified, the default width is the length of the string specified by thelabel_attribute. value_- Accepts a dynamic variable that stores the items selected from the drop-down widget as
a comma-separated list.
The variable specified to the
value_attribute must be declared in the opening<dynamic>tag. inputwidth_- Accepts an integer value that specifies the width of the input field.
The unit represented by the value provided is the smallest unit for the given render target.
The default is 160.
dropdownheight_- Accepts an integer value that specifies the maximum height of the drop-down menu.
If the number of items cannot fit in the specified height, a vertical scroll bar is added to the drop-down menu.
The default is 200.
dropdownwidth_- Accepts an integer value that specifies the width of the drop-down menu.
If an item cannot fit in the specified width, the text will wrap over multiple lines.
If
dropdownwidth_is not specified, the drop-down menu is the same width as the input field (as specified by theinputwidth_attribute). breaks_- Accepts a column name. Items that have the same value in the specified column are
grouped together in the drop-down list.
(Available as of 11.13)
defval_- Specifies a value that is stored in the dynamic variable associated with the
value_attribute when the default option is selected from the drop-down menu.The label for the default option is specified via the
deflabel_attribute.Note: When adropdownwidget renders initially, it displays the label for the default option if the dynamic variable associated with thevalue_attribute has not been initialized to a valid value for the widget. In this case, the value of the dynamic variable is not changed to the default value; it retains the value to which it had been initialized. It is recommended to initialize the dynamic variable to the default value in the opening<dynamic>when it is declared. deflabel_- Specifies the label associated with the default option.
When the default option is selected from the drop-down menu, the dynamic variable associated with the
value_attribute is set to the value specified by thedefval_attribute.Note: If the dynamic variable associated with thevalue_attribute is set to something outside the set of valid values for the widget (e.g., through user interaction in the QuickApp), the default label is displayed by thedropdownwidget; however, the value of the dynamic variable is not changed to the default value; it retains the value to which it had been set. multi_- Accepts a
0for off (false) and a1for on (true). If true, the drop-down menu will accepts multiple values as the selection. If false, only single values are accepted. hints_- Specifies whether to provide additional information via a tooltip when the mouse
points to a particular item in the widget.
Accepts
0,1, or a column name.If
hints_is set to1, the third column from the results of the query associated with the widget is used as the text for the tooltips. Ifhints_is set to a column name from the query results, the text from that column is used for the tooltips. Ifhints_is set to0, no tooltips are displayed.The default value is
0. hintdelay_- Accepts a decimal value that specifies the number of seconds to wait before displaying
the tooltip (as provided by the
hints_attribute).The default value is 0.5 seconds.
hintheight_- Accepts an integer value that specifies the maximum height of the pop-up window used
to display the tooltip.
If the amount of text for the tooltip does not fit in the specified space, a vertical scroll bar is added to the pop-up window.
The default value is 355.
(Available as of version 10.03)
hinticon_- Specifies whether or not to display an information icon when the mouse points to a
particular item in the widget.
Accepts a 0 or 1 (or an expression that evaluates to one of those values).
When
hinticon_is set to 1, the Info icon ( ) is displayed in the widget when the mouse points to an
item. When the mouse points to the icon, the tooltip (as specified by the
) is displayed in the widget when the mouse points to an
item. When the mouse points to the icon, the tooltip (as specified by the
hints_attribute) is displayed in a pop-up window.The default value is
0.(Available as of version 10.03)
hintpos_- Specifies the position of the pop-up window that displays the tooltip when the mouse
points to a particular item in the widget.
Valid values are:
leftrighttopbottom
The default is
bottom.(Available as of version 10.03)
hintwidth_- Accepts an integer value that specifies the maximum width of the pop-up window used to
display the tooltip.
The default value is 300.
(Available as of version 10.03)
emptytext_- Accepts a string that specifies the placeholder text that appears for empty values in the drop-down menu.
initlist_- Accepts a list-value that is used to initialize the widget. This has the same effect,
but can often be more convenient, than using
<table>to initialize the drop-down list.When the
initlist_attribute is specified, the widget is populated with the items in the list-value, not the query associated with the widget.The list-value specified to
initlist_is a list of elements.Each element can be any of the following:- a scalar value, which is used for the value in the widget and the corresponding
label that is displayed (no tooltip)
1 - a one-element list, which is used for the value in the widget and the
corresponding label that is displayed (no tooltip)
{2} - a two-element list, which consists of the value of the item in the widget and
the label that is displayed (no tooltip)
{3 'Three'} - a three-element list, which consists of the value of the item in the widget, the
label that is displayed, and the corresponding
tooltip
{4 'Four' 'This is the fourth item'} - a package with any combination of the following keys:
'value','label'and'hint'pkg('value' 'label' 'hint'; 5 'Five' 'This is the fifth item')
- a scalar value, which is used for the value in the widget and the corresponding
label that is displayed (no tooltip)
listvalue_- Accepts a dynamic variable that stores the selected items from the drop-down menu into
a list-value.
The variable specified to the
listvalue_attribute must be declared in the opening<dynamic>tag.Note: Thelistvalue_attribute can only be used when themulti_attribute is set to1. Ifmulti_is set to0, usevalue_instead.(Available as of prod-9)
rowvalue_- Accepts a package value. Will pack all values for a given row into a package using the
column names as the package keys.
The variable specified to the
rowvalue_attribute must be declared in the opening<dynamic>tag.(Available as of prod-9)
textcolor_- Accepts a string that specifies the color of the text in the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
textstyle_- Accepts a string that specifies the styling of the text for the widget.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;). color_- Accepts a string that specifies the background color of the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
immediate_- Accepts an integer value of
1or0that specifies whether to immediately send dynamic variable changes to the server or to delay for a certain amount of time. This can be used to help control when other widgets update after the user interacts with this widget.When
immediate_is set to1, changes to any dynamic variables associated with this widget will be sent to the server immediately.When
immediate_is set to0, the update is delayed by the amount of time specified by thedelay_attribute.For
<widget class_="dropdown" multi_="1">and<widget class_="dropdownlist">, ifimmediate="0"is specified anddelay_is not specified, changes are not sent to the server until the widget's drop-down menu has been closed. (Available as of version 17.19) delay_- Accepts a decimal value between 0 and 10 that specifies the number of seconds to delay
between user interaction and sending the change to the server.
This attribute is only valid when
immediate_="0".The default value is
0. filter_- Accepts a string that specifies how to filter values in the drop-down list with
respect to the text that is entered in the input field of the widget.
Valid values are:
beginswith- Populates the drop-down list with values that begin with the text specified in the input field of the widget.
contains- Populates the drop-down list with values that contain the text specified in the input field of the widget.
The default is
beginswith.(Available as of version 10.09.)
serverfilter_- Accepts an integer value of
0or1that specifies whether the drop-down list is populated before or after the user enters text into the input field of the widget.When
serverfilter_="1", the drop-down list is populated with matching items only after the user enters text into the input field of the drop-down list. When text is entered in the input field, the widget sends a request to the server to determine the matching items (as specified by thefilter_attribute) and displays only those items.When
serverfilter_="0", all items resulting from the query associated with the widget are displayed in the drop-down list when the input field gets focus. As the user enters text in the input field, the list displays only those items that match the input.The default value is
0. reorder_- Accepts an integer value of
0or1that specifies whether selected items from the drop-down list may be reordered after they have been added to the input field of the widget.When
reorder_="1", selected items that appear in the input field of the widget may be reordered. This changes the order of the items in the comma-separated list saved in the dynamic variable specified by thevalue_attribute.When
reorder_="0", selected items in the drop-down list may not be reordered in the input field. The selected items are saved to the dynamic variable specified by thevalue_attribute in the order in which they were selected.Note: Items cannot be reordered ifserverfilter_is set to1.The default value is
0. maxrows_- Accepts an integer value that specifies the maximum number of rows in which the query
associated with the widget can result.
If the query associated with the widget results in a number of rows that exceeds the value specified to
maxrows_, then the widget produces an error.The default value is
1000. maxselected_- Accepts an integer value that specifies the maximum
number of items that may be selected at one time in the widget.Note: This attribute is only applicable when
multi_="1".
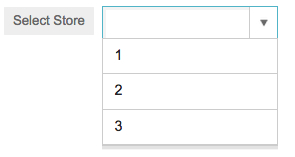
Example
This example creates a drop-down menu with the store numbers mentioned in the transactions
data set. Note that it would also be possible to use a store master table for this same
purpose. However, this example requires only the transaction-level detail. First, a
selection column is created that indicates the first time a new value for
store appears in the table. Then, a selection statement eliminates all
rows except those where a new store number first appeared. Finally, a
<colord> operation reduces the resultant table to a single column of
unique store values. The resulting <widget> is shown below the code.
<dynamic selectvar=""> <widget class_="dropdown" base_="pub.demo.retail.item" label_="Select Store" value_="@selectvar"> <willbe name="selection" value="g_first1(store;;)"/> <sel value="selection=1"/> <colord cols="store"/> </widget> </dynamic>

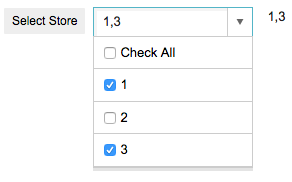
Example: multi_="1"
multi_="1", a multi-select drop-down list will appear. This allows for
the selection of multiple values in the same drop-down. To store the selected values, pass a
scalar variable to value_ or a list-variable to
listvalue_. Using value_ will store the values in a
comma-separated list. Using listvalue_ will store the values in a list data
structure, where each value is stored as its own element at a specific index position in the
list. multi_="1". For a
drop-down list where order is preserved, see dropdownlist.Here is a small example showing the values stored in the listvalue_
variable using a text widget:
<dynamic selectlist=""> <widget class_="dropdown" base_="pub.demo.retail.item" label_="Select Store" multi_="1" value_="@listvar" listvalue_="@selectlist"> <willbe name="selection" value="g_first1(store;;)"/> <sel value="selection=1"/> <colord cols="store"/> </widget> <widget class_="text" text_="{@selectlist}"/> </dynamic>