class_="textbox"
Using <widget class_="textbox"> creates a large text field for
entering and editing arbitrary text, including 1010data Macro Language code.
Syntax
<dynamic>
<widget class_="textbox"
mode_="plain|xml|rich"
source_="none|ops|block"
readonly_="0|1">
[1010data_QUERY]
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
mode_- Accepts a string that specifies the mode in which the textbox widget will
operate.
Valid values are:
plain- Allows for entering plain text into the text box.
xml- Allows for entering XML text with syntax highlighting.
rich- Allows for entering text with rich text formatting, such as headings, ordered
and unordered lists, hyperlinks, and images.
(Available as of prod-9)
The default is
plain. source_- Accepts a string that specifies how the query associated with the widget will be
displayed.
Valid values are:
none- Display an empty text box.
ops- Display the query associated with this widget, and fully expand any block code into Macro Language operations and replace dynamic variables with parameterized values.
block- Display the query associated with this widget, but do not expand block code or replace dynamic variables with parameterized values.
The default is
none. readonly_- Accepts a
1for true.When this option is selected, the content in the text box will be displayed but may not be modified.
value_- When the user clicks outside of the widget, the contents of the
textboxwidget are stored in the dynamic variable specified by thevalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">).(Available as of prod-9)
xmlvalue_- If
mode_="xml"(or is not specified), the textbox is populated with the value of the dynamic variable specified by thexmlvalue_attribute. In addition, any changes to the contents of the textbox are saved to this dynamic variable when the user clicks outside of the widget.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). baresql_- Accepts a
1, permitting the textbox widget to accept bare SQL in XML editing mode. The default value is0(do not accept bare SQL).(Available as of version 15.19)
Example for class_="textbox"
<defblock name="selection" metric="" choice=""> <sel value="{@metric}={@choice}"/> </defblock> <dynamic> <widget class_="textbox" base_="pub.demo.retail.item" height_="200" width_="500" mode_="xml" source_="ops"> <insert block="selection" metric="store" choice="1"/> <insert block="selection" metric="account" choice="668"/> </widget> </dynamic>
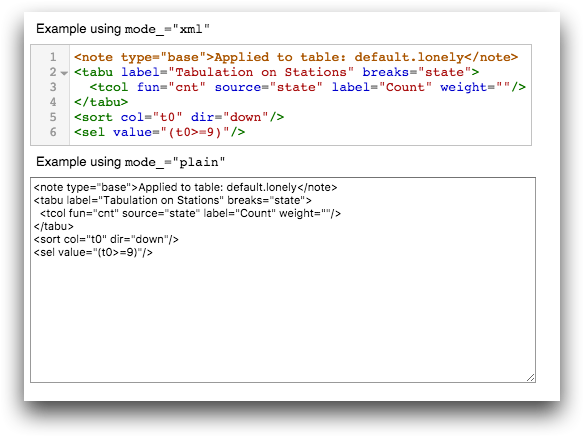
Example: Using mode_="xml" vs. mode_="plain"
<dynamic base_="pub.demo.weather.stations"> <layout margin_="10"> <widget class_="text" type_="html" text_="Example using <samp>mode_="xml"</samp>"/> <widget class_="textbox" mode_="xml" source_="ops" border_="1" readonly_="1"> <tabu label="Tabulation on Stations" breaks="state"> <tcol source="state" fun="cnt" label="Count"/> </tabu> <sort col="t0" dir="down"/> <sel value="(t0>=9)"/> </widget> <widget class_="text" type_="html" text_="Example using <samp>mode_="plain"</samp>"/> <widget class_="textbox" mode_="plain" source_="ops" height_="200" width_="500"> <tabu label="Tabulation on Stations" breaks="state"> <tcol source="state" fun="cnt" label="Count"/> </tabu> <sort col="t0" dir="down"/> <sel value="(t0>=9)"/> </widget> </layout> </dynamic>

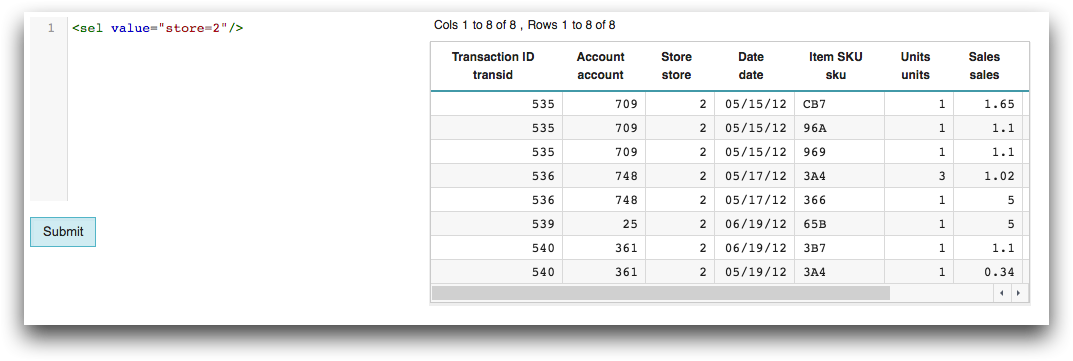
Example: Using xmlvalue_ and <issue> to pass XML
to a grid widget
The following example creates a textbox widget that accepts XML content
and displays it with syntax highlighting. The XML entered in the textbox
widget is stored in the dynamic variable my_xml. When the user presses the
submit button, the grid widget named my_grid is notified
that it must update. The query associated with my_grid consists of a single
<issue> element that references the value of my_xml
and issues the associated Macro Language code using the specified base table,
pub.demo.retail.item. The grid widget updates
accordingly.
<dynamic my_xml=""> <layout arrange_="v"> <widget class_="textbox" height_="200" width_="500" mode_="xml" source_="none" xmlvalue_="@my_xml"/> <widget class_="button" type_="submit" submit_="my_grid"/> </layout> <widget class_="grid" name="my_grid" base_="pub.demo.retail.item" update_="manual" invmode_="none"> <issue xml_="{@my_xml}"/> </widget> </dynamic>