class_="browser"
Using <widget class_="browser"> creates a file-browser that enables
the end-user of the QuickApp to select 1010data objects such as tables, folders, and
queries.
Description
The browser widget creates a 1010data folder and table browser that
provides the functionality of selecting specific 1010data folder, table, and query objects.
Providing a valid 1010data query to the browser widget limits the
selectable objects to the query results, so long as the query results are valid 1010data
objects. See the second example for a demonstration.
Syntax
<dynamic browservar="">
<widget class_="browser" value_="@browservar">
[1010data_QUERY]
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
accept_- Accepts a comma-separated list of types of 1010data objects that will be selectable in
the browser widget.
Valid values are:
tablefolderquery
beginwithopen_- Specifies the initial state of the browser widget.
Accepts the values 0 or 1 (or an expression that evaluates to one of those values).
When
beginwithopen_is set to 1, the initial state of the browser widget is open. The browser widget displays the folders and tables at the path specified by thepath_attribute.If this attribute is set to 0, the initial state of the browser widget is closed. Only the input field associated with the browser widget is displayed.
The default is 0.
changeview_- Accepts a
0to disable the ability for users interacting with the widget to change between Grid and Tree views of the browser. Accepts1to allow the behavior. Default is1.(Available as of prod-9)
closewhenselect_- Specifies whether or not the browser widget closes after a selection has been
made.
Accepts the values 0 or 1 (or an expression that evaluates to one of those values).
When
closewhenselect_is set to 1, the browser widget closes after a selection is made. If this attribute is set to 0, the browser widget remains open after a selection is made.The default is 1.
color_- Accepts a string that specifies the background color of the input field.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
descdelay_- Specifies the number of seconds to wait before displaying the description when the
mouse points to an item in the browser widget.
The default is
0.5.(Available as of version 10.03)
descheight_- Accepts an integer that specifies the maximum height of the pop-up window that
displays the description when the mouse points to an item in the browser widget.
The default is 300.
descicon_- Specifies whether or not to display an information icon for an item when the mouse
points to it in the browser widget.
When
descicon_is set to 1, the Info icon ( ) is displayed in the browser widget when the mouse points to
an item. When the mouse points to the icon, the description (as specified by the
) is displayed in the browser widget when the mouse points to
an item. When the mouse points to the icon, the description (as specified by the
showdesc_attribute) is displayed in a pop-up window.The default is
1.(Available as of version 10.03)
descpos_- Specifies the position of the pop-up window that displays the description when the
mouse points to an item in the browser widget.
Valid values are:
leftrighttopbottom
The default is
left. descwidth_- Accepts an integer that specifies the maximum width of the pop-up window that displays
the description when the mouse points to an item in the browser widget.
The default is 300.
dropcolor_- Accepts a string that specifies the background color of the drop-down menu.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
dropheight_- Accepts an integer that specifies the height of the drop-down menu associated with the
browser widget.
The default is 355.
dropwidth_- Accepts an integer that specifies the width of the drop-down menu associated with the
browser widget.
The default is 455.
emptytext_- Accepts a string that specifies placeholder text which appears in the input field
before an object has been selected.
If this attribute is not specified, the input field is blank.
(Available as of version 12.16)
filter_- Accepts a comma-separated list of types of 1010data objects that will be displayed in
the browser widget.
Valid values are:
tablefolderquery
hidefilter_- Accepts a 0 or 1 (or an expression that evaluates to one of these values) that
specifies whether or not to hide objects whose type is not included in the
filter_attribute.When
hidefilter_is set to1, objects whose type is not specified by thefilter_attribute are not displayed in the browser widget. Whenhidefilter_is set to0, those objects are displayed in the browser widget but are unavailable.The default is
1. infovalue_- When an object is selected in the browser, metadata about the selected item is stored
as a package in the variable specified by the
infovalue_attribute. The package will contain such information as the object's ID, path, type, title, short description.The variable must be declared as a package in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="{pkg(;)}">). inputwidth_- Accepts an integer that specifies the width of the input field.
keepopen_- Specifies whether or not the browser widget stays open when it loses focus.
Accepts the values 0 or 1 (or an expression that evaluates to one of those values).
When
keepopen_is set to 1, the browser widget remains open even when it loses focus. If this attribute is set to 0, the browser widget closes when it loses focus.The default is 0.
label_- Accepts text that is used as a label for the widget.
labelpos_- Accepts a string that specifies the position of the label for the widget.
Valid values are:
leftrighttopbottom
The default is
left. labelwidth_- Accepts an integer that specifies the width of the label for the widget.
If the length of the string specified by the
label_attribute is greater than the value specified forlabelwidth_, the text will wrap over multiple lines.If the
labelwidth_attribute is not specified, the default width is the length of the string specified by thelabel_attribute. labelstyle_- Accepts a string that specifies the styling of the label for the widget.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;). limitsearch_- Accepts an integer value of
1or0that specifies whether or not to limit search results to the types specified in theaccept_attribute.The default is
0. path_- Accepts a 1010data file path that specifies the starting point for the browser widget.
popup_- Accepts a
0to disable the browser widget popping up when the field is clicked and a1to allow for pop-up behavior. Default is1.(Available as of prod-9)
searchmatch_- Accepts a comma-separated string that specifies whether to include table paths, table
titles, or both when searching for matches to the text entered in the
Search input field of the browser widget.
Valid values are one or both of the following:
path- Table paths are matched against the search string.
title- Table titles are matched against the search string.
The default is
path,title. show_- Valid values are:
title- Show the title of the select object
path- Show the path of the select object
showdesc_- Specifies whether to show a short description, long description, full path name, or
nothing when the mouse points to Info (
 ) in the browser widget (tooltip).Note:
) in the browser widget (tooltip).Note:descicon_must be set to1in order to display a tooltip inshowdesc_.When
showdesc_is set to1orshort, the short description of the object is displayed in a pop-up window when the mouse points to the Info icon in the browser widget.When
showdesc_is set tolong, the long description of the object is displayed in a pop-up window when the mouse points to the Info icon in the browser widget.When
showdesc_is set topath, the underlying name and path of the object is displayed in a pop-up window when the mouse points to the Info icon in the browser widget, making it possible to differentiate between items with identical titles. (Available as of version 14.04)When
showdesc_is set to0, no description is displayed.The default is
0. showpermissions_- Specifies whether or not to display an icon next to each item in the browser widget
indicating that the user owns the item or has permission to modify it. Accepts a
1or0.When
showpermissions="1", an icon is displayed next to each item in the browser widget that the user either owns or has permission to modify.When
showpermissions="0", no icons are displayed.The default is
0.(Available as of version 10.35)
showtimestamp_- Specifies whether or not to display a timestamp that shows the date and time each item
in the browser widget was last modified. Accepts a
1or0.When
showtimestamp_="1", the timestamp is displayed next to each item in the browser widget.When
showtimestamp_="0", no timestamp is displayed.The default is
0. textcolor_- Accepts a string that specifies the color of the text in the input field.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
textstyle_- Accepts a string that specifies the styling of the text in the input field.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;). titlevalue_- When an object is selected in the browser, the title of the object is stored in the
variable specified by the
titlevalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). typevalue_- When an object is selected in the browser, the type of the object is stored in the
variable specified by the
typevalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). value_- The path to the item selected in the browser widget is stored in the dynamic variable
specified by the
value_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). view_- Specifies the way in which the browser displays the items. Valid values are:
treegrid
The default value is
tree.
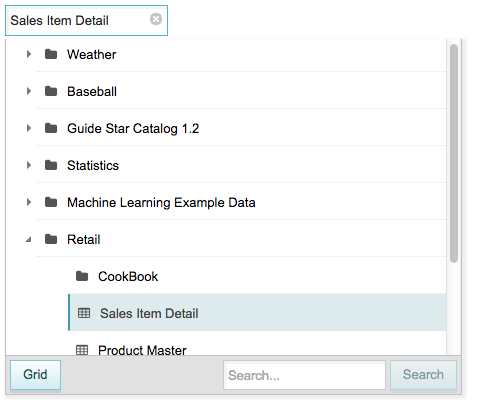
Example for class_="browser"
<dynamic var="" var2="0"> <widget class_="browser" filter_="folder,table" accept_="table" value_="@var" keepopen_="{@var2}" path_="pub.demo"/> </dynamic>

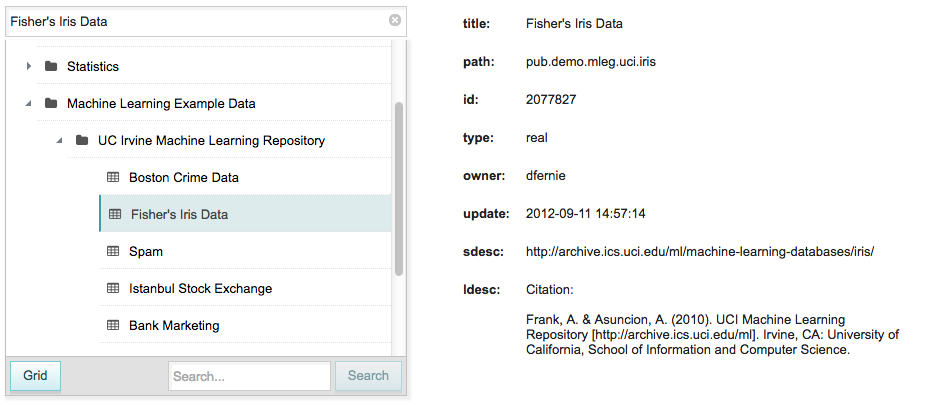
Example: infovalue_ attribute
The following example creates a browser widget that will display the metadata information about a selected item.
<dynamic info="{pkg(;)}" info_keys="{lst()}" info_len="0"> <do onchange_="@info"> <set info_keys="{pkg_names(@info)}"/> <set info_len="{lst_len(@info_keys)}"/> </do> <widget class_="browser" path_="pub.demo" infovalue_="@info" beginwithopen_="1" keepopen_="1" closewhenselect_="0" width_="450" inputwidth_="400" dropwidth_="400"/> <widget class_="nest" bind_="info,info_len,info_keys" to_="info,info_len,info_keys" require_="{@info_len > 0}" invmode_="hide"> <dynamic> <layout> <foreach i="{@info_keys}" tally="@key"> <layout arrange_="h"> <widget class_="text" width_="75" style_="font-weight:bold" text_="{@info_keys.{@key}}:"/> <widget class_="text" width_="400" text_="{pkg_get(@info;@info_keys.{@key})}"/> </layout> </foreach> </layout> </dynamic> </widget> </dynamic>

This example creates a browser widget with that is open when the QuickApp starts and
remains open even after a selection is made or if the user clicks outside of it. When an
item is selected in the browser widget, the information related to that item is stored in a
package defined by the infovalue_ attribute, which in this example is the
dynamic variable info. The <do> clause is executed
whenever that dynamic variable changes. It sets the dynamic variable
info_keys to a list-value containing the keys in the package using the
1010data function pkg_names(P) and sets the dynamic variable
info_len to the number of items in the package, using the 1010data
function lst_len(X).
The <widget> with class_="nest" is used to create a
set of text widgets that display the package keys and their associated values in two
separate <layout> elements. Since the variables info,
info_len, and info_keys are referenced within the
<dynamic> inside the nest widget, they are listed in the
bind_ and to_ attributes. Also, the nest widget requires
that something is selected ({@info_len > 0}), otherwise it is hidden
(invmode_="hide").
