class_="radio"
Using <widget class_="radio"> creates a set of radio buttons with
horizontal or vertical orientation.
Syntax
<dynamic radiovar="">
<widget class_="radio" orientation_="[OPTION]"
label_="[LABEL_FOR_RADIO_BUTTONS]" value_="@radiovar">
[1010data_QUERY]
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
The attributes in this list are specific to widgets with class_="radio".
label_- Accepts text that is used as a label for the widget.
labelpos_- Accepts a string that specifies the position of the label for the widget.
Valid values are:
leftrighttopbottom
The default is
left. labelwidth_- Accepts an integer that specifies the width of the label for the widget.
If the length of the string specified by the
label_attribute is greater than the value specified forlabelwidth_, the text will wrap over multiple lines.If the
labelwidth_attribute is not specified, the default width is the length of the string specified by thelabel_attribute. orientation_- Specifies the orientation of the radio buttons.
Valid options are:
horizontalvertical
value_- Accepts a variable defined in the containing
<dynamic>element. The value sent from theradiowidget is stored in the variable provided. textcolor_- Accepts a string that specifies the color of the text in the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
textstyle_- Accepts a string that specifies the styling of the text for the widget.
Consists of a set of CSS key/value pairs (e.g.,
font-family:arial;font-weight:bold;font-size:14pt;). itemlabelpos_- Value specifies where the labels should be positioned relative to the radio
button.
Valid values are:
leftrighttopbottom
itemspacing_- Controls the spacing between items. Accepts a non-negative number and a measurement
unit (e.g.,
em,px).The default value is
1em.(Available as of version 12.00)
color_- Specifies the color of the container that holds the radio buttons.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
Note: This is different from thebackground_attribute, which specifies the color of the container that holds the radio button container as well as the label, if specified. maxrows_- Accepts an integer value that specifies the maximum number of rows in which the query
associated with the widget can result.
If the query associated with the widget results in a number of rows that exceeds the value specified to
maxrows_, then the widget produces an error.The default value is
1000.
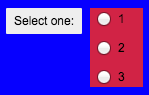
Example for class_="radio"
This example creates a simple radio button set up with 3 options. Results are shown below the code.
<dynamic radiovar=""> <widget class_="radio" base_="pub.demo.retail.item" value_="@radiovar" color_="#d12345" background_="blue" orientation_="vertical" label_="Select one:"> <sel value="g_first1(store;;)"/> <colord cols="store"/> </widget> </dynamic>