class_="radiobutton"
Using <widget class_="radiobutton"> creates a button that assigns
the value of a specified expression to a dynamic variable when the button is clicked. The button
can assume different guises.
Syntax
<dynamic selected_value="">
<widget class_="radiobutton" text_="BUTTON_TEXT"
setval_="[EXPRESSION]" value_="@selected_value"/>
</dynamic>
Attributes
The attributes in this list are specific to widgets with
class_="radiobutton".
text_- Accepts a string that is displayed on the button.
If
guise_is set toradioand thelabel_attribute is specified, the value of thelabel_attribute is used instead.If neither the
text_orlabel_attributes are specified, the value of the expression defined by thesetval_attribute is displayed on the button. guise_- Specifies the appearance of the
radiobuttonwidget.Valid values are:
radio- The widget takes the appearance of a typical radio button.
button- The widget takes the appearance of a rectangular gray button that turns black when selected.
The default is
radio. setval_- Accepts a scalar expression whose value is assigned to the dynamic variable specified
by the
value_attribute when the widget is selected.This attribute is required. If this attribute is not specified, an error is returned.
value_-
When the button is clicked, the value of the expression specified by the
setval_attribute is stored in the dynamic variable associated with thevalue_attribute. In addition, if the dynamic variable is set to the value of thesetval_attribute, the button appears as if it had been selected by the user.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). label_- Accepts text that is used as a label for the widget.
labelpos_- Accepts a string that specifies the position of the label for the widget.
Valid values are:
leftrighttopbottom
The default is
left. labelwidth_- Accepts an integer that specifies the width of the label for the widget.
If the length of the string specified by the
label_attribute is greater than the value specified forlabelwidth_, the text will wrap over multiple lines.If the
labelwidth_attribute is not specified, the default width is the length of the string specified by thelabel_attribute.
Example for class_="radiobutton"
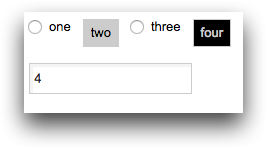
The following example shows four radiobutton widgets, two with a
radio guise and two with a button guise. When one of the
radiobutton widgets is selected, the value associated with its
setval_ attribute is assigned to the dynamic variable associated with its
value_ attribute (which for every radiobutton in this
example is my_val). When the value of my_val changes, the
field widget displays the new value. Conversely, if a value is entered
into the field widget, any radiobutton whose
setval_ attribute is equal to that value appears selected.
<dynamic my_val="0"> <layout> <layout> <widget class_="radiobutton" value_="@my_val" text_="one" setval_="1"/> <widget class_="radiobutton" value_="@my_val" text_="two" guise_="button" setval_="2"/> <widget class_="radiobutton" value_="@my_val" guise_="radio" text_="three" setval_="3"/> <widget class_="radiobutton" value_="@my_val" guise_="button" text_="four" setval_="4"/> </layout> <widget class_="field" value_="@my_val"/> </layout> </dynamic>