class_="menu"
Using <widget class_="menu"> creates a hierarchical menu bar with
cascading submenus that can submit action or alter variables on selection. (Available as of prod-9)
Syntax
<dynamic>
<widget class_="menu"
orientation_="horizontal|vertical"
type_="set|submit"
direction_="[MENU_DIRECTION] [SUBMENU_DIRECTION]"
hoverdelay_="[DELAY_TIME]"
openonclick_="1|0" closeonclick_="1|0" popupcollision_="1|0"
value_="@[VAR]"
statevalue_="@[PACKAGE_VAR]">
[INLINE_TABLE_CONTAINING_MENU_CONTENTS]
</widget>
</dynamic>
Structure of inline <table>
The inline <table> used by the menu widget sets up the
contents of the menu with a row for each leaf in the menu. (A leaf is a menu item that does
not open into a submenu.)
The inline <table> has the following structure:
<table> [LEAF_NAME_1],[LEAF_STATE_1],[LEAF_PATH_1]; [LEAF_NAME_2],[LEAF_STATE_2],[LEAF_PATH_2]; ... [LEAF_NAME_N],[LEAF_STATE_N],[LEAF_PATH_N]; </table>
Each row has three columns:
[LEAF_NAME_x]- Specify either the internal name of the leaf or a path to a QuickApp or URL you want
to open when the leaf is clicked.
If you want to open a URL or QuickApp, you can specify it in one of the following ways:
#[URL_OR_QA_PATH]- Opens the URL or QuickApp in a new browser tab.
For example,
#https://www.1010data.comor#default.doc.interactive.trsgsg_qa. #("[URL_OR_QA_PATH]" "[DIMENSIONS_OF_WINDOW]")- Opens the URL or QuickApp in a new browser window.
For example,
#("https://www.1010data.com" "width=400 height=400 top=200 left=300")or#("default.doc.interactive.trsgsg_qa" "width=800 height=800").
[LEAF_STATE_x]- An integer value of
1(enabled) or0(disabled) representing the state of the leaf upon initialization. [LEAF_PATH_x]- A pipe-separated path to the leaf (e.g.,
File|Open).
Attributes
orientation_- Accepts a string that specifies the orientation of the root menu items.
Valid values are:
horizontal- Arrange the root menu items horizontally.
vertical- Arrange the root menu items vertically.
The default is
horizontal. direction_- Accepts a string that specifies which direction menus and submenus will open upon user
interaction.
A valid value for
direction_consists of any two of the following values separated by a space:leftrighttopbottom
The first value is the direction for the menus under the root menu items, and the second is the direction of all submenus.
When
orientation_="horizontal", the default isbottom right.When
orientation_="vertical", the default isright right. hoverdelay_- Accepts an integer value between
0and1000that specifies the number of milliseconds before a submenu is revealed when you point to or click a menu item.The default is
50. openonclick_- Accepts an integer value of
1or0that specifies whether or not you must click a menu item to open its respective submenu.When
openonclick_="1", you must click the menu item to open its submenu. Whenopenonclick_="0", the submenu opens when you point to the menu item.The default is
0. closeonclick_- Accepts an integer value of
1or0that specifies whether or not you must click a submenu item to close its associated submenu.When
closeonclick_="1", you must click the submenu item to close its associated submenu. Whencloseonclick_="0", the submenu closes when you stop pointing to the menu item.The default is
1. popupcollision_- Accepts an integer value of
1or0that specifies whether or not the submenus should shift themselves to stay visible.The default is
0. maxrows_- Accepts an integer value that specifies the maximum number of rows in which the query
associated with the widget can result.
If the query associated with the widget results in a number of rows that exceeds the value specified to
maxrows_, then the widget produces an error.The default value is
1000. textcolor_- Accepts a string that specifies the color of the text in the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
bgcolor_- Accepts a string that specifies the background color of the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
If the
color_attribute is also specified, it overrides thebgcolor_attribute. color_- Accepts a string that specifies the background color of the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
If the
bgcolor_attribute is also specified, thecolor_attribute overrides it.(Available as of version 10.09)
type_- Accepts a string that specifies whether the selection of a menu item triggers a submit
action or sets the value of the dynamic variable associated with the
value_attribute.Valid values are:
set- Set the dynamic variable associated with the
value_attribute to the name of the leaf that is clicked. submit- Open the QuickApp or URL specified by the first column in the inline
<table>for the leaf that is clicked.
value_- When
type_="set", the selected menu item's name is stored in the dynamic variable associated with thevalue_attribute.The variable must be declared in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="">). statevalue_- The state of each leaf in the menu is stored as a package in the dynamic variable
specified by the
statevalue_attribute. The keys in the package consist of each leaf in the menu, and the corresponding value for each key is the state of that leaf.The variable must be declared as a package in the opening
<dynamic>tag of the QuickApp (e.g.,<dynamic var_name="{pkg(;)}">). sentencevalue_- You can add a binding
sentencevalue_="@pkgvariable". If this binding is present, then menu items whose target is in the format#=verb:object(objtype)will set the value of the bound variable to a package{verb:[VERB], object:[OBJECT], objtype:[OBJ_TYPE]}. This package is interpreted by the QuickApp containing the menu. In particular, the Insights Platform GUI interprets particular sentences placed in the session variable@gui_20_sentence.
Example
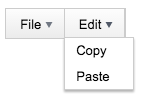
The following example creates a menu bar with two menus: File and
Edit. The File menu has a submenu with two
leafs: Open and Close. The
Edit menu has a submenu with two leafs: Copy
and Paste. The name of the selected leaf is saved to the dynamic
variable selected_item.
<dynamic selected_item=""> <widget class_="menu" type_="set" value_="@selected_item"> <table> open,1,File|Open; close,1,File|Close; copy,1,Edit|Copy; paste,1,Edit|Paste; </table> </widget> </dynamic>

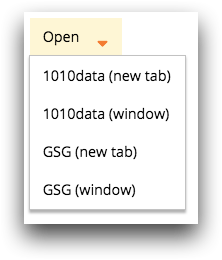
Example: Open QuickApps and URLs
The following example creates a menu bar with one menu: Open. The Open menu has a submenu with four leafs. The first leaf opens the URLhttps://www.1010data.com in a new browser tab. The second leaf opens the same URL in a new browser window. The third leaf opens a QuickApp whose path is default.doc.interactive.trsgsg_qa that displays the Getting Started Guide in a new browser tab, and the fourth opens the same QuickApp in a new browser window.
<dynamic> <widget class_="menu" type_="submit"> <table> #https://www.1010data.com,1,Open|1010data (new tab); #("https://www.1010data.com" "width=400 height=400"),1,Open|1010data (window); #default.doc.interactive.trsgsg_qa,1,Open|GSG (new tab); #("default.doc.interactive.trsgsg_qa" "width=800 height=800"),1,Open|GSG (window); </table> </widget> </dynamic>