class_="draggable"
Using <widget class_="draggable"> creates drag-and-drop biscuits
to add columns to different drop zones.(Available as of version
13.04)
Description
The class_="draggable" widget is a general drag-and-drop widget.
Syntax
<widget class_="draggable"
value_="@var"
funcvalue_="@selectedFunctionVar"
funcbuttonicon_="[CSS_CLASS]"
clone_="0|1"
droppable_="0|1"
removable_="0|1"
filter_="0|1"
text_="[EMPTY_WIDGET_TEXT]"
arrange_="'v'|'h'"
group_="[INTEGER]"
maxelems_="[INTEGER]"
template_="[HTML_TEMPLATE]">
<layer name="funcmenu">
[1010data_QUERY]
</layer>
[1010data_QUERY]
</widget>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
The attributes in this list are specific to widgets with
class_="draggable".
clone_- Determines if you remove the draggable widget when you drag it off. Accepts
a
1or0. droppable_- Determines whether or not the draggable widget can also have values dropped
into it. Accepts a
1or0. filter_- Determines whether or not a search box appears to filter the biscuits in the
draggable widget. Accepts a
1or0. funcbuttonicon_- The FontAwesome icon class for the function button icon. The function button activates the function menu on the draggable widget. Accepts a string.
funcbuttontext_- The text that appears when you hover over the function button. Accepts a string.
funcs_- The list of tuples that determines the contents of the function context menu.
funcvalue_- The value, as a list, of the choices from the function context menu.
group_- The group the draggable widget belongs to. This determines what other draggable widgets can drop into it. Accepts an integer.
height_- The height of the container for the draggable widget.
maxelems_- The maximum number of biscuits that can appear in the draggable widget. Accepts an integer.
removable_- Determines if a Close button appears on the biscuit, allowing the biscuit to be removed from the widget.
text_- The text inside the dropzone. The text appears only when there are no draggable elements in the widget. Accepts a string.
value_- A package that initializes the names, labels, and types of the biscuits in
the draggable widget.
value_is two-way bound. When you updatevalue_, it updates how the widget looks. When you interact with the widget, it updatesvalue_. width_- The width of the container for the draggable widget.
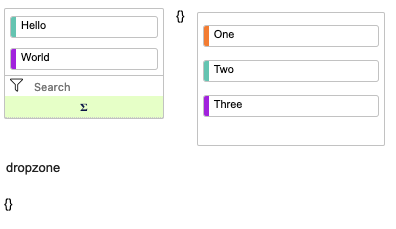
Example
This example creates two draggable widgets, one containing the biscuits "Hello" and
"World," and the other containing the biscuits "One," "Two," and "Three." The
resulting <widget> is shown below the code.
<dynamic dropvar="{pkg(;)}" ypkg="{pkg('name''label''type'; lst('one' 'two' 'three') lst('One' 'Two' 'Three') lst('a' 'f' 'j'))}" f="{pkg(;)}"> <!-- If you're using a table you must set droppable_="0" because a table different draggable cannot have its contents edited by dropping --> <widget class_="draggable" maxelems_="3" funcvalue_="@f" filter_="1" droppable_="0"> <table> hello,Hello,f; world,World,j; </table> </widget> <widget class_="value" value_="@f" refreshon_="1"/> <!-- removable_="1" allows for it to be removed --> <widget class_="draggable" droppable_="1" clone_="0" value_="@ypkg" text_="Y Axis" height_="150" width_="200" removable_="1"/> <layout type_="dropzone" dropvalue_="@dropvar" height_="400" width_="200"> <widget class_="text" text_="dropzone" /> <widget class_="value" value_="@dropvar" refreshon_="1"/> </layout> </dynamic>