class_="text"
Using <widget class_="text"> displays text in the
QuickApp.
Syntax
<dynamic>
<widget class_="text" type_="[plain|html]" text_="[TEXT_TO_DISPLAY]"/>
</dynamic>
Alternate syntax
<dynamic>
<widget class_="text">
[PLAIN_TEXT_CONTENT]
<text>
[TEXT_CONTENT]
</text>
<itext>
[STYLED_TEXT_CONTENT]
</itext>
<html>
<![CDATA[[HTML_CONTENT]]]>
</html>
<code language_="js">
<![CDATA[[JAVASCRIPT_CODE]]]>
</code>
<code language_="css">
<![CDATA[[CSS_CODE]]]>
</code>
<layer>
[1010data_QUERY]
</layer>
</widget>
</dynamic>
This extended form of <widget class_="text"> may contain either plain
text content or text that is wrapped in one or more <text> or
<html> tags. Text wrapped in <text> is
HTML-escaped before being displayed; text wrapped in <html> is displayed
directly. For more information, see <text> and <html>.
The text widget may also contain <code language_="js">
forms, which are sent to the browser wrapped in HTML <script> tags, and
<code language_="css"> forms, which are sent to the browser wrapped in
HTML <style> tags. For more information, see <code>.
The text widget may also contain one or more <layer>
clauses, each containing a 1010data query. Each <layer> may bear one or
more value*_ (and associated row*_ /
col*_ ) attributes, and/or a tablevalue_ attribute.
Variables set thus by layer queries have scope only in subsequent items (other
<layer> tags, text, and <text> /
<html> / <code> forms) within the widget itself;
in other words, they do not change the global <dynamic> environment and
need not be specified in the <dynamic> clause. For more information, see
<layer>.
(Available as of version 11.09)
As of version 11.10, the extended form of <widget
class_="text"> respects newlines in plain text contents.
As of version 11.13, the extended form of <widget
class_="text"> understands <itext> block forms and displays
them translated into HTML. For more information, see <itext>.
Attributes
type_- The type of text to display.
Valid values are:
plain- Plain text is displayed with styling defined by the
color_,style_, andalttextstyle_attributes.This is the default.
html- Text is displayed with any HTML formatting, if specified. The
color_,style_, andalttextstyle_attributes are ignored.
plain. text_- Specifies the text to display.
The string specified by the
text_attribute may include HTML escape characters (e.g., use"to include double quotes in the text). For example,text_="She said, "Wow, that's cool!""will display in the text widget as: She said, "Wow, that's cool!"This attribute is only valid when
type_="plain". color_- Specifies the color of the displayed text.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
This attribute is only valid when
type_="plain". style_- Specifies the styling for the displayed text. Accepts CSS (e.g.,
font-family:courier;font-weight:bold;font-size:26pt;).This attribute is only valid when
type_="plain". alttext_- Specifies the text to display when the user points to the widget.
This attribute is only valid when
type_="plain".(Available as of version 10.40)
altcolor_- Specifies the color of the displayed text when the user points to the widget.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
This attribute is only valid when
type_="plain".(Available as of version 10.40)
alttextstyle_- Specifies the styling for the displayed text when the user points to the widget.
Accepts CSS (e.g.,
font-family:courier;font-weight:bold;font-size:26pt;).This attribute is only valid when
type_="plain".(Available as of version 11.08)
Example: Using type_="plain"
<dynamic> <widget class_="text" type_="plain" text_="Here's some "plain text" with some style." style_="font-weight:bold;font-size:18pt;font-style:italic;"/> </dynamic>

Example: Using alttext_ and alttextstyle_
<dynamic> <widget class_="text" text_="This text is normal." alttext_="This text is big and bold when you point at it." alttextstyle_="font-weight:bold;font-size:24pt"/> </dynamic>

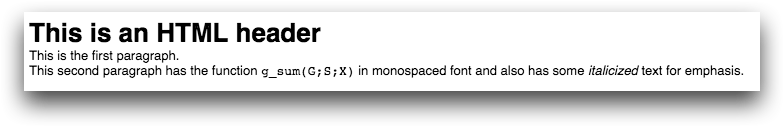
Example: Using type_="html"
<dynamic> <widget class_="text" type_="html" text_="<h1>This is an HTML header</h1><p>This is the first paragraph.</p><p>This second paragraph has the function <code>g_sum(G;S;X)</code> in monospaced font and also has some <i>italicized</i> text for emphasis.</p>"/> </dynamic>

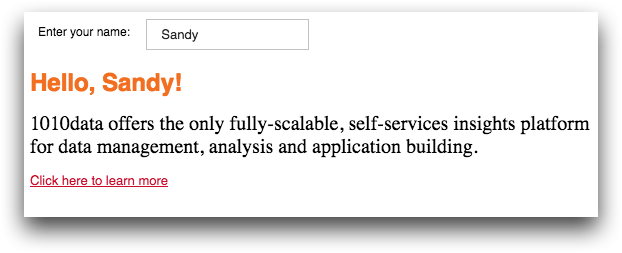
Example: Using <code> and <html> within the
text widget
The following example demonstrates how the <html> block form can be
included within a text widget to display HTML text. It also uses the
<code> block form to specify CSS to style the HTML. In addition, the
value of the dynamic variable yourname, which is entered using the
field widget, is referenced within the HTML text.
<dynamic yourname=""> <layout arrange_="v"> <widget class_="field" label_="Enter your name:" value_="@yourname"/> <widget class_="text" visible_="{@yourname<>''}"> <code language_="css"><![CDATA[ h3 { font-size:24px; color:#F26F21; } p { font-family: verdana; font-size: 20px; } a { color:#C8102E; } ]]> </code> <html> <div> <h3>Hello, {@yourname}! </h3> <br/> <p>1010data offers the only fully-scalable, self-services insights platform for data management, analysis and application building. </p> <br/> <a target="_blank" href="http://www.1010data.com"> Click here to learn more </a> </div> </html> </widget> </layout> </dynamic>

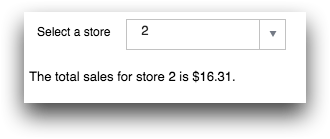
Example: Using <layer> and <text> within the
text widget
<dynamic store="1"> <layout arrange_="v"> <widget class_="dropdown" label_="Select a store" value_="@store"> <table>1;2;3 </table> </widget> <widget class_="text"> <layer value_="@totalsales" row_="1" col_="1"> <base table="pub.demo.retail.item"/> <tabu breaks="store"> <tcol source="sales" name="sumsales" fun="sum" label="Sales"/> </tabu> <sel value="store={@store}"/> <colord cols="sumsales"/> </layer> <text>The total sales for store {@store} is ${@totalsales}. </text> </widget> </layout> </dynamic>

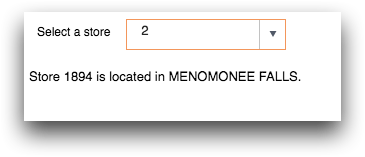
Example: Using <layer> with tablevalue_
The following example demonstrates how a <layer> is used to specify a
query that provides data for the text widget. In this example, the results
of the query is saved in a table-value variable named stores. That variable
is then accessible to the text specified after the <layer> tag. The text
references the stores variable to display the store and city associated
with the selection made in the dropdown widget.
<dynamic selection="1"> <layout arrange_="v"> <widget class_="dropdown" label_="Select a store" value_="@selection"> <table>1;2;3 </table> </widget> <widget class_="text" visible_="{@selection<>''}"> <layer tablevalue_="@stores"> <base table="pub.demo.retail.store"/> </layer> Store {@stores.store[@selection]} is located in {@stores.city[@selection]}. </widget> </layout> </dynamic>