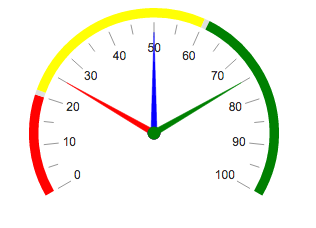
<layer name="ranges">
The ranges layer provides colors for ranges of values on the gauge
dial. (Available as of prod-9)
The ranges layer must contain a query that results in precisely three
columns. The first two columns must be numeric, and the final column must contain text that
specifies valid color values. The values in each row specify a given range of values and the
color that range should be given. Each row specifies a new range.
<dynamic>
<widget class_="gauge">
<layer name="reading">
[1010data_QUERY]
</layer>
<layer name="reading">
[1010data_QUERY]
</layer>
</widget>
</dynamic>
Example: <layer name="ranges">
<dynamic> <widget class_="gauge" width_="300" min_="0" max_="100" minor_="5" major_="10" reading_="25,50,75" colors_="red,blue,green"> <layer name="ranges"> <table>0,20,red; 21,60,yellow; 61,100,green; </table> </layer> </widget> </dynamic>