<layer name="bubble">
<layer name="bubble"> is used to create color "bubbles" to
highlight a geographic region in Google maps.
Description
The <layer> element must specify a base table containing geographic
data. The table must provide columns containing valid values for latitude, longitude,
location description, and radius of the bubble. 1010data has provided a sample table that
contains the necessary data for <layer name="bubble"> in
pub.demo.geo.counties.
Syntax
<dynamic>
<widget class_="gmap">
<layer name="bubble">
[1010data Query]
</layer>
</widget>
</dynamic>
Attributes
fillcolor_- A string containing the color of the bubble. If you omit
fillcolor_, the default value is#FF0000(red). lat_- Accepts a column name containing valid latitudinal values.
lng_- Accepts a column name containing valid longitudinal values.
desc_- Accepts a column name containing text values that serve as the description of the bubble.
key_- Accepts a column name containing unique values, each of which serves as a unique identifier for each bubble.
opacity_- Accepts a decimal value between
0.0and1.0(inclusive). The higher the value specified, the more opaque the bubbles on the map. radius_- Accepts a column name containing the radius of the bubble.
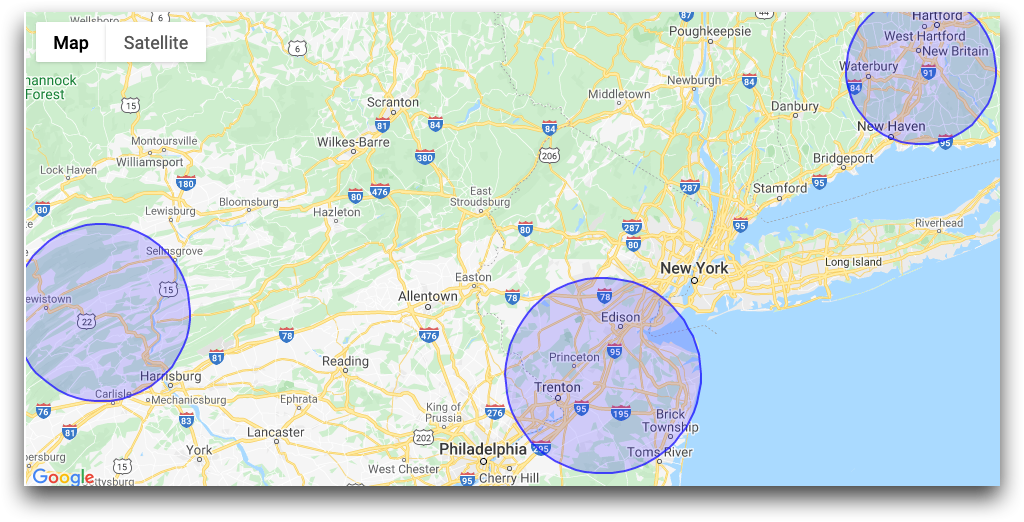
bubble layer Example
The following example shows a bubble layer over the Google map. The size of the bubble
depends on the value in the radius column, the color of the bubbles is
#0000FF (blue), and the opacity of the bubbles are 0.2 (fairly
transparent).
<dynamic pzpack="{pkg('lat' 'lng' 'zoom' 'nelat' 'nelng' 'swlat' 'swlng'; 40.753622 -73.972841 8 '' '' '' '')}"> <widget class_="gmap" pzvalue_="@pzpack" width_="1383" height_="495"> <layer name="bubble" lat_="lat" lng_="long" desc_="state" key_="id" radius_="radius" fillcolor_="fcolor" opacity_="0.2"> <base table="pub.demo.geo.counties"/> <tabu breaks="state_id"> <tcol fun="first" source="latitude" name="lat"/> <tcol fun="first" source="longitude" name="long"/> <tcol fun="first" source="state" name="state"/> </tabu> <willbe name="id" value="i_()"/> <willbe name="radius" value = "draw(4892;50000)"/> <willbe name="fcolor" value = "string('#0000FF')"/> </layer> </widget> </dynamic>