<layer name="marker">
<layer name="marker"> is used for placing "pins" on the map within
the map widget.
Description
The <layer> element must specify a base table containing geographic
data. The table must provide columns containing valid values for latitude, longitude,
location description, and a unique identifier for the pin that corresponds to a given
location. 1010data has provided a sample table that contains the necessary data for
<layer name="marker"> in
pub.demo.geo.counties.
Syntax
<dynamic>
<widget class_="gmap">
<layer name="marker">
[1010data Query]
</layer>
</widget>
</dynamic>
Attributes
alwayslabel_- Accepts boolean values.
alwayslabel_="1"results in labels that are always visible. lat_- Accepts a column name containing valid latitudinal values.
lng_- Accepts a column name containing valid longitudinal values.
desc_- Accepts a column name containing text values that serve as the description of the pin.
key_- Accepts a column name containing unique values, each of which serves as a unique identifier for each pin.
opacity_- Accepts a decimal value between
0.0and1.0(inclusive). The higher the value specified, the more opaque the markers in the map. showhints_- Accepts boolean values.
showhints_="1"shows the hints on mouseover. This is the default value.
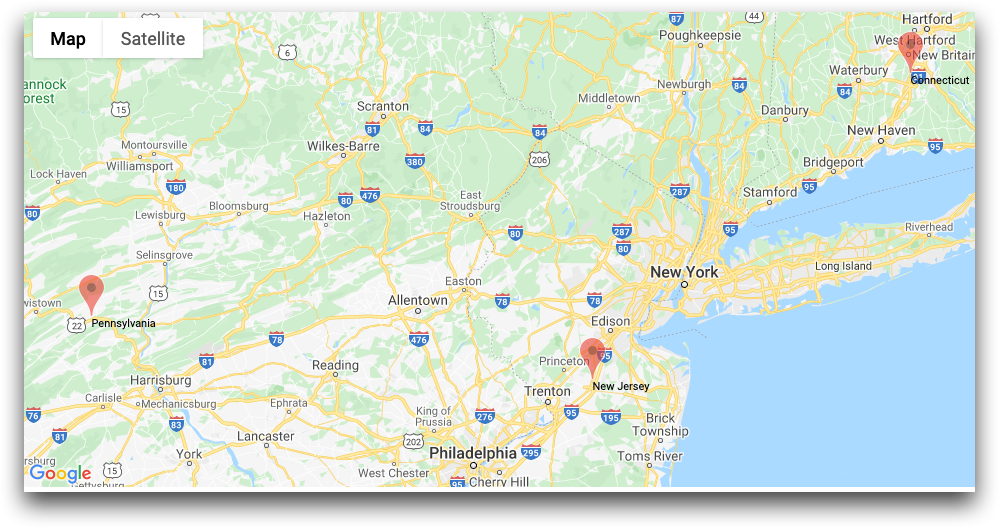
marker layer Example
The following example displays markers in the Google map. The opacity of the marker is .6
(opacity_=0.6), so they are somewhat transparent.
alwayslabel_=1, so the markers have actual labels
(Pennsylvania, New Jersey, and
Connecticut) not just mouseover hints.
<dynamic pzpack="{pkg('lat' 'lng' 'zoom' 'nelat' 'nelng' 'swlat' 'swlng'; 40.753622 -73.972841 8 '' '' '' '')}"> <widget class_="gmap" pzvalue_="@pzpack" width_="1383" height_="495"> <layer name="marker" lat_="lat" lng_="long" desc_="state" key_="id" opacity_=0.6 alwayslabel_=1> <base table="pub.demo.geo.counties"/> <tabu breaks="state_id"> <tcol fun="first" source="latitude" name="lat"/> <tcol fun="first" source="longitude" name="long"/> <tcol fun="first" source="state" name="state"/> </tabu> <willbe name="id" value="i_()"/> </layer> </widget> </dynamic>