<title>
The <title> element is a child of <geograph>
and is used to customize the title specified by the title
attribute.
Syntax
<dynamic>
<widget class_="graphics">
[1010data_QUERY]
<graphspec>
<geograph title="[TITLE]" ... >
<title color="[COLOR]"
size="[SIZE]"
background|bg="[BACKGROUND_COLOR]"
fontfamily="[FONT_FAMILY]"
fontslant="[FONT_SLANT]"
fontweight="[FONT_WEIGHT]"
</geograph>
</graphspec>
</widget>
</dynamic>
Attributes
color- Specifies the foreground color of the title.
The color can be specified as any valid HTML color name, an RGB value, or a hex value.
size- Specifies the font size of the title.
background- Specifies the background color of the title.Note: This attribute can also be specified as
bg. fontfamily- Specifies the font family of the title.
fontslant- Specifies the type of emphasis to be applied to the font used for the title.
Valid values are:
plainitalic
fontweight- Specifies the weight or thickness of the font used for the title.
Valid values are:
plainbold
Example
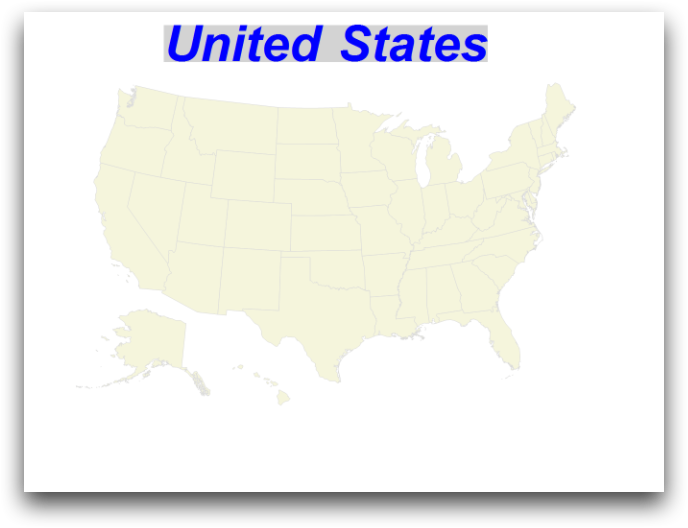
The following example demonstrates how the <title> element is used to
customize the title of the geograph.
<dynamic> <widget class_="graphics"> <graphspec> <geograph type="states" title="United States"> <title color="blue" size="50" fontslant="italic" fontfamily="helvetica" background="lightgray"/> </geograph> </graphspec> </widget> </dynamic>