<chart>
Provides the ability to control individual chart titles, sampling behavior, and
appearance forms. <chart> elements must be contained inside
<graphspec> elements.
Syntax
<dynamic>
<widget class_="graphics">
[1010data_QUERY]
<graphspec>
<chart>
<data x="" y=""/>
<legend/>
<axes/>
<ticks/>
<style/>
</chart>
</graphspec>
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
type- Specifies the type of chart to be displayed.
Valid values for
typeare:line- Specify a line graph.
bar- Specify a bar chart.
pie- Specify a pie chart.
bubble- Specify a bubble chart.
scatter- Specify a scatter plot.
scatter3d- Specify a three-dimensional scatter plot.
dendrogram- Specify a dendrogram. (Available as of prod-9)
hist1d- Specify a one-dimensional histogram.
hist2d- Specify a two-dimensional histogram.
surface- Specify a surface chart.
candlestick- Specify a candlestick chart.
kagi- Specify a kagi chart.
renko- Specify a renko chart.
pointfigure- Specify a point and figure chart.
linebreak- Specify a line break chart.
boxwhisker- Specify a Box & Whisker plot.
Box & Whisker plots also have several types of summaries available via the
bwattribute.In addition, the
joinmediansattribute can be used to specify whether to show a line between median values of multiple series in a single chart. bridge
bw- Specifies the type of summary in a Box-and-Whisker plot.Note: This attribute is only used with a
boxwhiskerchart type.Valid values for
bware:basicoutliersmeanmediannotcheddiamond
joinmedians- Specifies whether to show a line between median values of multiple series in a single
chart.Note: This attribute is only used with a
boxwhiskerchart type.Specify
1to show the line and0to hide it.The default is
0. title- Specifies the title of the chart.
dir- Specifies the direction of a bar chart.
Valid values for
dirare:left- Bars increase left to right in value with the left being the lowest value.
bottom- Bars increase in value from bottom to top with the bottom being the lowest value.
samples- Accepts an integer value that specifies the sampling threshold to use when charting
large amounts of data. Supported values are chart specific. See
type_attribute documentation for default and upperbound values, as well as sampling types.
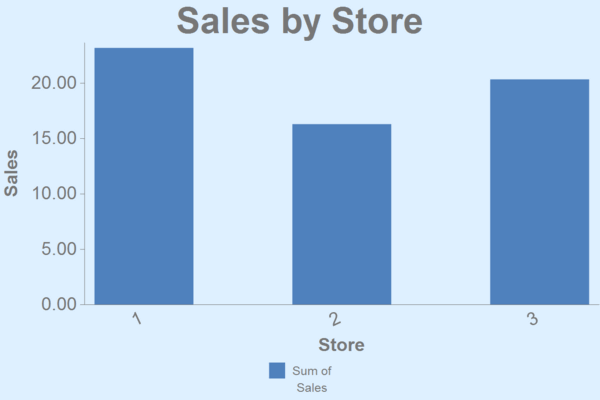
Example: Bar Chart
This example creates a simple bar chart showing sales totals for three stores.
<dynamic> <widget class_="graphics" base_="pub.demo.retail.item" width_="600" height_="400"> <tabu label="Tabulation on Sales Item Detail" breaks="store"> <tcol source="sales" fun="sum" label="Sum of`Sales"/> </tabu> <graphspec width="600" height="400"> <chart type="bar" title="Sales by Store" samples="25"> <data x="store" y="t0"/> <legend hide="0"/> <axes xlabel="Store" ylabel="Sales"/> <ticks xrot="25"/> <style titlesize="36" bg="lightblue"/> </chart> </graphspec> </widget> </dynamic>