<ticks>
The <ticks> element provides the ability to control the orientation
of specific axes' ticks. A single <axes> element must be contained by a
<chart> element.
Syntax
<dynamic>
<widget class_="graphics">
[1010data_QUERY]
<graphspec>
<chart>
<data x="" y=""/>
<legend/>
<axes/>
<ticks/>
<style/>
</chart>
</graphspec>
</widget>
</dynamic>
The [1010data_QUERY] may be specified between the
opening and closing tags of the <widget>. The results of the query
provide data for the <widget> to display.
Attributes
xrot- Specifies the x-axis label rotation of the chart.
yrot- Specifies the y-axis label rotation of the chart.
zrot- Specifies the z-axis label rotation of the chart.
xmode- Accepts the value:
data, which specifies that a tick should be shown for each data point in the chart. Only use for plotting smaller data series. xshiftl- Accepts an integer value which specifies how many pixels to shift x-axis labels to the left of the data-point the label describes.
xshiftr- Accepts an integer value which specifies how many pixels to shift x-axis labels to the right of the data-point the label describes.
xshiftt- Accepts an integer value which specifies how many pixels to shift x-axis labels to the top of the data-point the label describes.
xshiftb- Accepts an integer value which specifies how many pixels to shift x-axis labels to the bottom of the data-point the label describes.
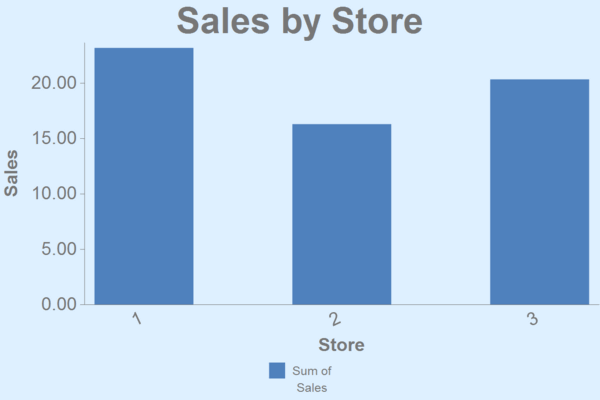
Example: Bar Chart
This example creates a simple bar chart showing sales totals for three stores.
<dynamic> <widget class_="graphics" base_="pub.demo.retail.item" width_="600" height_="400"> <tabu label="Tabulation on Sales Item Detail" breaks="store"> <tcol source="sales" fun="sum" label="Sum of`Sales"/> </tabu> <graphspec width="600" height="400"> <chart type="bar" title="Sales by Store" samples="25"> <data x="store" y="t0"/> <legend hide="0"/> <axes xlabel="Store" ylabel="Sales"/> <ticks xrot="25"/> <style titlesize="36" bg="lightblue"/> </chart> </graphspec> </widget> </dynamic>